We use the getColumnCombo() method to binding Combo:
myCombo = myGrid.getColumnCombo(column_index);
myCombo.addOption(key,text);
That is ok.
But, We use:
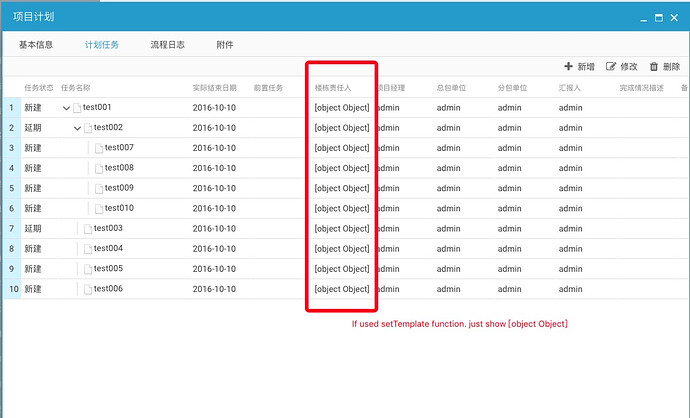
myCombo.setTemplate, myGrid Column show: [object Object]. IF into edit mode,select show is right,and This column show become right.
If we unused setTemplate fun, myGrid Column show is ok.
all code:
var myCombo=sub_grid.getColumnCombo(10);
myCombo.setTemplate({
input: “#userName#”,
option: “#userName#”
});
“
“
“
“
myCombo.addOption([
{value: “001”, text: {userName:“aaa”, departmentName:“管理部”, img:“/go-nifty/document_download?documentId=181383e0”}},
{value: “002”, text: {userName:“bbb”, departmentName:“管理部”, img:“/go-nifty/document_download?documentId=181383e0”}},
{value: “003”, text: {userName:“ccc”, departmentName:“管理部”, img:“/go-nifty/document_download?documentId=181383e0”}},
{value: “admin”, text: {userName:“管理员”, departmentName:“IT部门”, img:“/go-nifty/document_download?documentId=181383e0”}}
]);
myCombo.enableFilteringMode(true);