I used the version dhtmlxVault //v.2.0 build 131220 and the button Upload not appear
Please see attached
I used the version dhtmlxVault //v.2.0 build 131220 and the button Upload not appear
Please see attached
Locally it works fine. I.e. the next test code:
dhxWins = new dhtmlXWindows();
dhxWins.enableAutoViewport(false);
dhxWins.attachViewportTo("parentId");
dhxWins.setImagePath("../dhtmlxWindows/codebase/imgs/");
w1 = dhxWins.createWindow("w1", 20, 30, 800, 600);
toolbar = w1.attachToolbar();
toolbar.setIconsPath('../dhtmlxToolbar/samples/common/imgs/');
toolbar.addButton("open1", 0, "PopUp", "open.gif");
myPop = new dhtmlXPopup({
toolbar: toolbar,
id: "open1"
});
toolbar.attachEvent("onClick", function(id){
myPop.show(100, 300, 500, 400);
});
myVaultConf = {"container":"vaultObj","buttonUpload":true,"uploadUrl":"http:\/\/www.dhtmlx.com\/docs\/products\/dhtmlxVault\/server\/upload_handler.php","swfUrl":"http:\/\/www.dhtmlx.com\/docs\/products\/dhtmlxVault\/server\/upload_handler.php","slUrl":"http:\/\/www.dhtmlx.com\/docs\/products\/dhtmlxVault\/server\/upload_handler.php","swfPath":"dhxvault.swf","slXap":"dhxvault.xap"};
myPop.attachEvent("onShow", function() {
if (myVault == null)
myVault = myPop.attachVault(350, 200, myVaultConf);
});
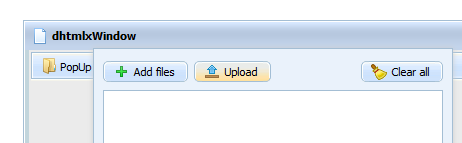
And its result:

again thank you very much
I needed this “buttonUpload” => true,
You are welcome!