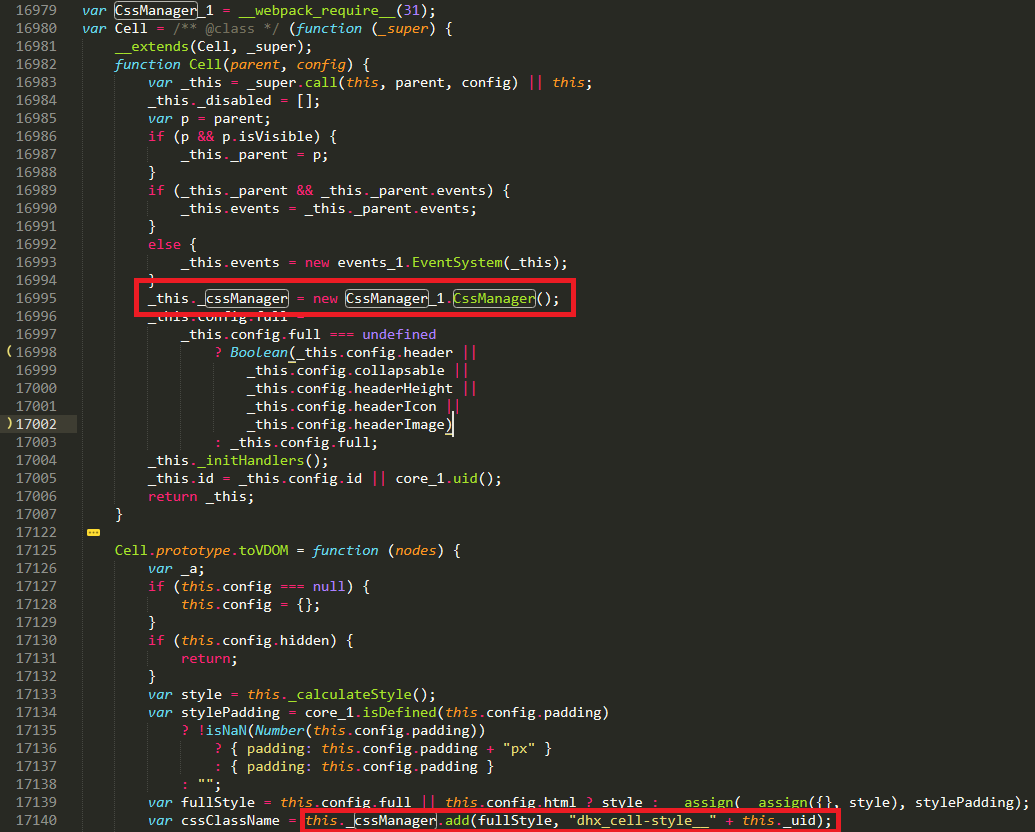
The CSS manager module is creating a new style object for every entry it wants to make for the style generation.
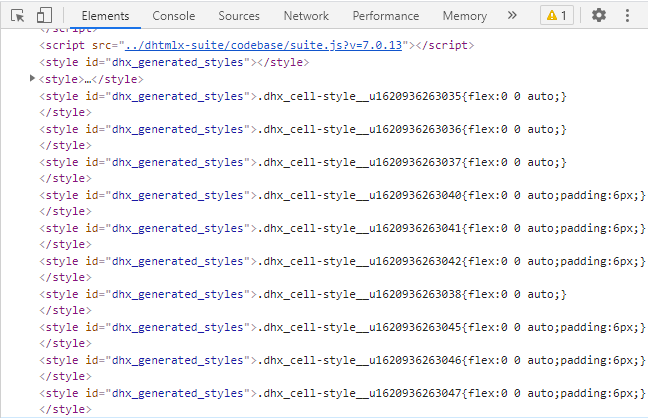
Below is a screenshot that shows this. Notice how there are multiple style elements with the id “dhx_generated_styles”, and each has only 1 CSS declaration.

I think the intent was to have 1 element with multiple lines in it like this:
<style id=“dhx_generated_styles”>
.dhx_cell-style__u1620936263035{ flex:0 0 auto; }
.dhx_cell-style__u1620936263036{ flex:0 0 auto; }
.dhx_cell-style__u1620936263037{ flex:0 0 auto; }
.dhx_cell-style__u1620936263040{ flex:0 0 auto; padding:6px; }
.dhx_cell-style__u1620936263041{ flex:0 0 auto; padding:6px; }
.dhx_cell-style__u1620936263042{ flex:0 0 auto; padding:6px; }
.dhx_cell-style__u1620936263038{ flex:0 0 auto; }
.dhx_cell-style__u1620936263045{ flex:0 0 auto; padding:6px; }
.dhx_cell-style__u1620936263046{ flex:0 0 auto; padding:6px; }
.dhx_cell-style__u1620936263047{ flex:0 0 auto; padding:6px; }
.dhx_cell-style__u1620936263043{ flex:0 0 auto; }
.dhx_cell-style__u1620936263033{ width:100%; height:100%; flex:1 1 auto; padding:8px; }
</style>