Here is a snippet that reproduces this issue: DHTMLX Snippet Tool
I want to mark the form items that have been modified using CSS.
To do this, I am putting a “is-dirty” class on the items during an on-change event like this:
form.events.on("change", function (name, value) {
form.getItem(name).setProperties({ css: "is-dirty" });
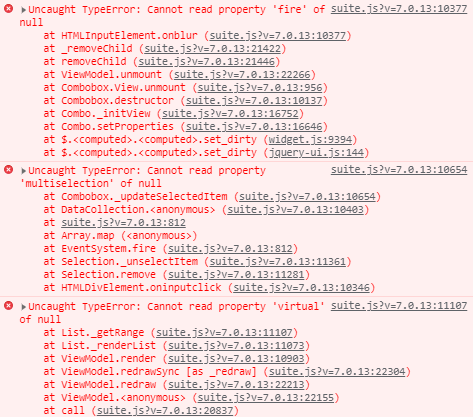
});If this is done to a combo box, then it causes lots of internal errors:

I think this happens because it wants to show the dropdown list after making a change to the input box.
Here’s a bad way for the user to fix this:
form.events.on("change", function (name, value) {
const item = form.getItem(name);
setTimeout(() => {
item.blur();
setTimeout(() => {
item.setProperties({ css: "is-dirty" });
}, 50);
}, 50);
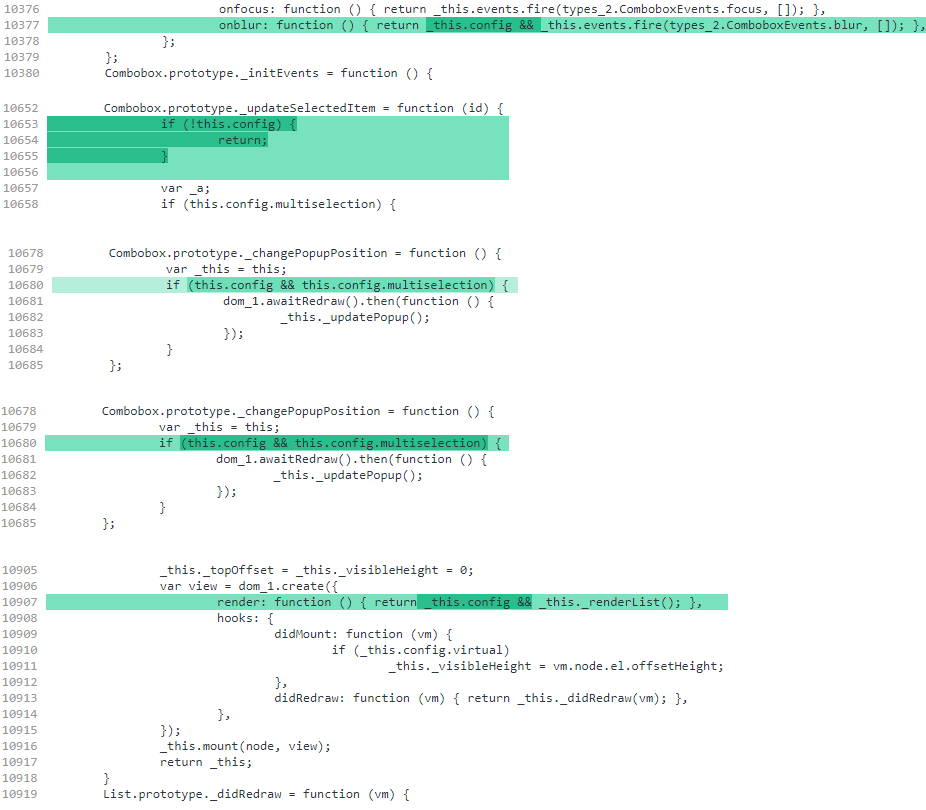
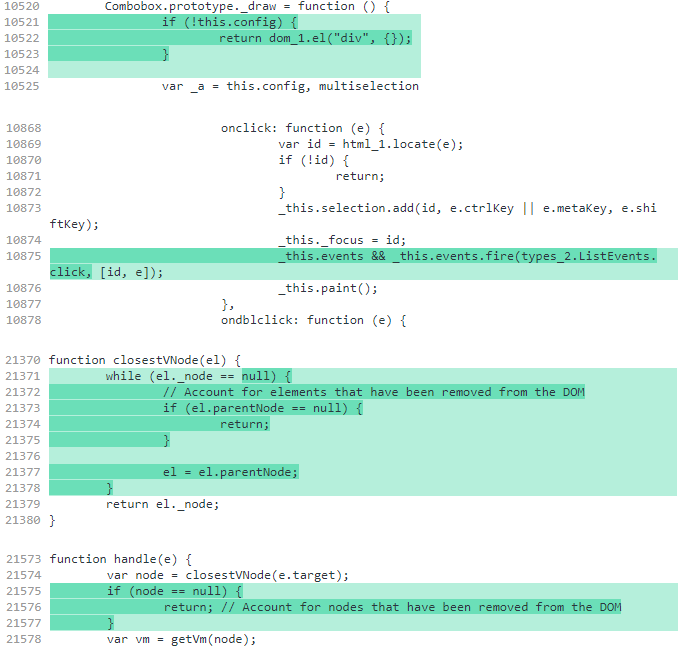
});A better solution would be for the library to (in the functions that could be triggered by a destructor) check the config variable (because the destructor removes it) before using it like this: