I am trying to implement the inline editing functionality of the gantt. However it doesnt seem to work well with zone.js.
Pls note that I AM NOT TRYING TO render angular component. I am just using the gantt library inside angular based app.
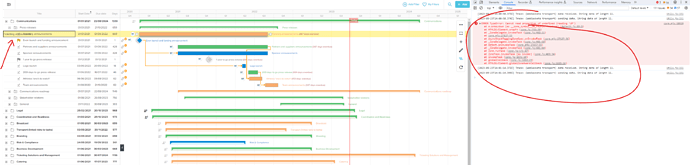
Here is a screenshot of what happens when i try to input some data inside the input field.
As you can see the input field appears but the cell displays both - the text inside the input field and the original text i am trying to edit. When i start typing the console throws the error displayed on the screenshot.