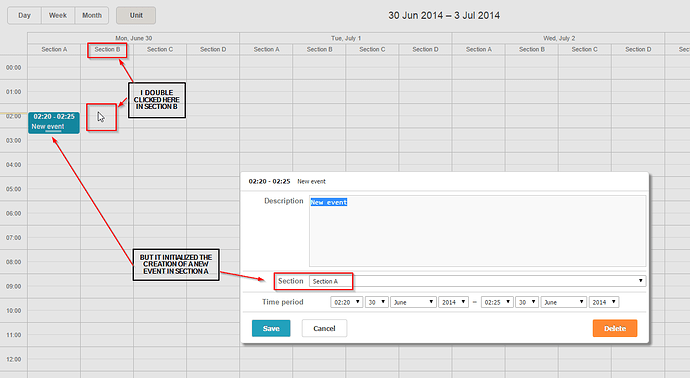
Units are not populated properly in newly created events when in a multi-day view.
Instructions:
- Load bug_reproduction.html from /samples/03_extensions/bug_reproduction.html
- Create an event on Mon, June 30 in Section C. - Notice how it sets the section to Section A.
- Create an event on Tue, Jul 1 in Section A. - Notice how it sets the section to Section B.
The section calculation is not properly taking the week view into consideration, and is simply assigning the Section based as if the dates were the sections.
bug_reproduction.html
<!doctype html>
<head>
<meta http-equiv="Content-type" content="text/html; charset=utf-8">
<title>Units view</title>
</head>
<script src="../../codebase/dhtmlxscheduler.js" type="text/javascript" charset="utf-8"></script>
<script src="../../codebase/ext/dhtmlxscheduler_units.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="../../codebase/dhtmlxscheduler.css" type="text/css" title="no title" charset="utf-8">
<style type="text/css" media="screen">
html, body{
margin:0px;
padding:0px;
height:100%;
overflow:hidden;
}
</style>
<script type="text/javascript" charset="utf-8">
function init() {
var sections=[
{key:1, label:"Section A"},
{key:2, label:"Section B"},
{key:3, label:"Section C"},
{key:4, label:"Section D"}
];
scheduler.locale.labels.unit_tab = "Unit"
scheduler.locale.labels.section_custom="Section";
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
scheduler.config.lightbox.sections=[
{name:"description", height:130, map_to:"text", type:"textarea" , focus:true},
{name:"custom", height:23, type:"select", options:sections, map_to:"section_id" },
{name:"time", height:72, type:"time", map_to:"auto"}
]
scheduler.createUnitsView({
name:"unit",
property:"section_id",
list:sections,
days:4
});
scheduler.config.multi_day = true;
scheduler.init('scheduler_here',new Date(2014,5,30),"unit");
scheduler.load("./data/units.xml");
}
</script>
<body onload="init();">
<div id="scheduler_here" class="dhx_cal_container" style='width:100%; height:100%;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;"></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="unit_tab" style="right:280px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
</div>
<div class="dhx_cal_header">
</div>
<div class="dhx_cal_data">
</div>
</div>
</body>