Sometimes, I throw an object that has some extra information.
For example:
throw {
error: "A description of the issue",
error_stack: new Error().stack,
important_variable_1,
important_variable_2,
};Unfortunately, dhtmlx throws errors like this:
function dhxError(msg) {
throw new Error(msg);
};This makes thrown objects look like this:
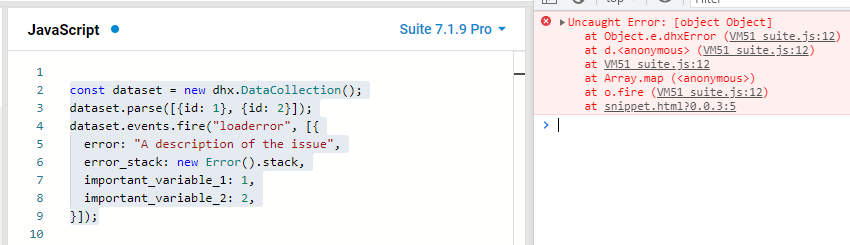
Error: [object Object]
at Object.dhxError (http://dmte8.dmte.local:86/.lib/dhtmlx-suite/codebase/suite.js?v=7.0.13:2318:11)
at DataCollection. (http://dmte8.dmte.local:86/.lib/dhtmlx-suite/codebase/suite.js?v=7.0.13:5801:27)
at http://dmte8.dmte.local:86/.lib/dhtmlx-suite/codebase/suite.js?v=7.0.13:469:79
at Array.map ()
at EventSystem.fire (http://dmte8.dmte.local:86/.lib/dhtmlx-suite/codebase/suite.js?v=7.0.13:469:42)
at http://dmte8.dmte.local:86/.lib/dhtmlx-suite/codebase/suite.js?v=7.0.13:13407:34
Instead, perhaps it could check what it is getting like this:
function dhxError(msg) {
throw (typeof msg == "string") ? new Error(msg) : msg;
};