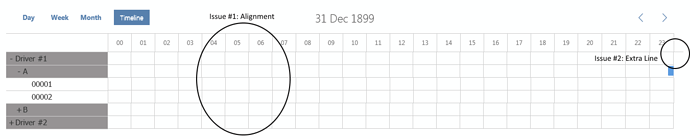
Multiple display issues with the default Tree Timeline Flat view. See the attached screen shots. Any ideas how to fix them?
Issue #1: The alignment of the cells is off by 1px between the folder and items. The items appear to be in line with the header but the folders are not.
Issue #2: I know the spacing is for the scrollbar but is there a way to hide the little line which appears over this area? It looks awkward without the scroll bar.
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>Test Scheduler</title>
<script src="Scripts/jquery-2.1.1.min.js"></script>
<script src="Scripts/bootstrap.min.js"></script>
<script src="Scripts/dhtmlxscheduler/dhtmlxscheduler.js"></script>
<script src="Scripts/dhtmlxscheduler/ext/dhtmlxscheduler_timeline.js"></script>
<script src="Scripts/dhtmlxscheduler/ext/dhtmlxscheduler_treetimeline.js"></script>
<link href="Content/bootstrap.min.css" rel="stylesheet" />
<link href="Content/bootstrap-theme.min.css" rel="stylesheet" />
<link href="Content/dhtmlxscheduler/dhtmlxscheduler.css" rel="stylesheet" />
<link href="Content/dhtmlxscheduler/dhtmlxscheduler_flat.css" rel="stylesheet" />
<style>
html * {
font: 11pt Tahoma, Verdana, Arial;
}
html, body {
padding: 10px;
}
</style>
</head>
<body>
<div id="MyScheduler" class="dhx_cal_container" style='width:100%; height:300px;'>
<div class="dhx_cal_navline">
<div class="dhx_cal_prev_button"> </div>
<div class="dhx_cal_next_button"> </div>
<div class="dhx_cal_today_button" style="display: none"></div>
<div class="dhx_cal_date"></div>
<div class="dhx_cal_tab" name="day_tab" style="right:204px;""></div>
<div class="dhx_cal_tab" name="week_tab" style="right:140px;"></div>
<div class="dhx_cal_tab" name="month_tab" style="right:76px;"></div>
<div class="dhx_cal_tab" name="timeline_tab" style="right:280px;"></div>
</div>
<div class="dhx_cal_header"></div>
<div class="dhx_cal_data"></div>
</div>
<script type="text/javascript">
scheduler.locale.labels.timeline_tab = "Timeline";
var tree = [
{key: 1, label: "Driver #1", children: [
{key: 2, label: "A", children: [
{ key: 3, label: "00001" },
{ key: 4, label: "00002" }
]},
{key: 5, label: "B", children: [
{ key: 6, label: "00003" },
{ key: 7, label: "00004" }
]}
]},
{key: 8, label: "Driver #2", children: [
{key: 9, label: "C", children: [
{ key: 10, label: "00005" },
{ key: 11, label: "00006" }
]},
{key: 12, label: "D", children: [
{ key: 13, label: "00007" },
{ key: 14, label: "00008" }
]}
]}
];
var events = [
{ id: 2, text: "A", start_date: "12/31/1899 23:45", end_date: "01/01/1900 01:15" },
{ id: 5, text: "B", start_date: "1/1/1900 06:45", end_date: "01/01/1900 08:00" },
{ id: 9, text: "C", start_date: "1/1/1900 23:00", end_date: "01/02/1900 00:05" },
{ id: 12, text: "D", start_date: "1/2/1900 14:00", end_date: "01/02/1900 14:35" }
];
scheduler.createTimelineView({
name: "timeline",
x_unit: "hour",
x_date: "%H",
x_step: 1,
x_size: 24,
x_start: 0,
x_length: 3,
y_unit: tree,
y_property: "id",
render: "tree",
section_autoheight: false,
folder_events_available: true,
dy: 25
});
scheduler.init('MyScheduler', new Date("12/31/1899"), "timeline");
scheduler.parse(events, "json");
</script>
</body>
</html>