I did this:
dhtmlx.com/docs/products/dht … _cell.html
after:
dhtmlx.com/docs/products/dht … olbar.html
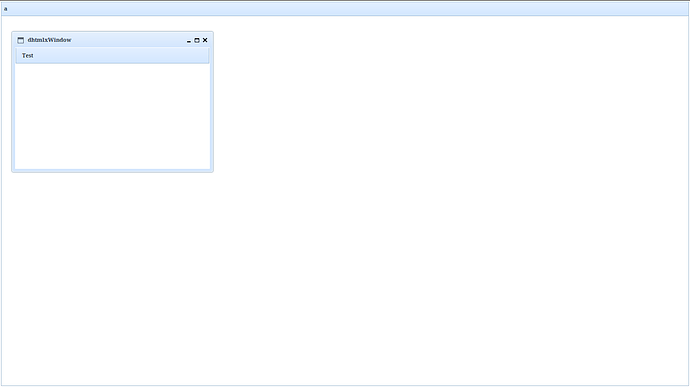
bug border-top of attachToolbar in Windows
see code and test:
<!DOCTYPE html>
<html>
<head>
<title>Page Title</title>
<link rel="stylesheet" type="text/css" href="./dhtmlx/codebase/dhtmlx.css" />
<script src="./dhtmlx/codebase/dhtmlx.js"></script>
<style>
html, body {
width: 100%;
height: 100%;
margin: 0px;
overflow: hidden;
}
#windows {
position: relative;
width: 100%;
height: 100%;
overflow: hidden;
}
</style>
<script>
window.onload = function(){
var layout = new dhtmlXLayoutObject(document.body, '1C');
layout.cells('a').attachObject('windows');
var win = new dhtmlXWindows();
win.attachViewportTo("windows");
var w = win.createWindow("w", 20, 30, 400, 280);
w.attachToolbar({items: [{type: 'button', text: 'Test'}]});
};
</script>
</head>
<body>
<div id="windows"></div>
</body>
</html>Thanks