Hi,
I have a few questions about the wordpress plugin.
1: Is there a way to make a custom unit field the default landing page?
2: is there a way to reorder the buttons (the custom unit tab is on the far right)
3: is there a way to make the buttons larger than 60px? Longer text will outflow the image behind it.
One other thing that i noticed was a weird time “bug”.
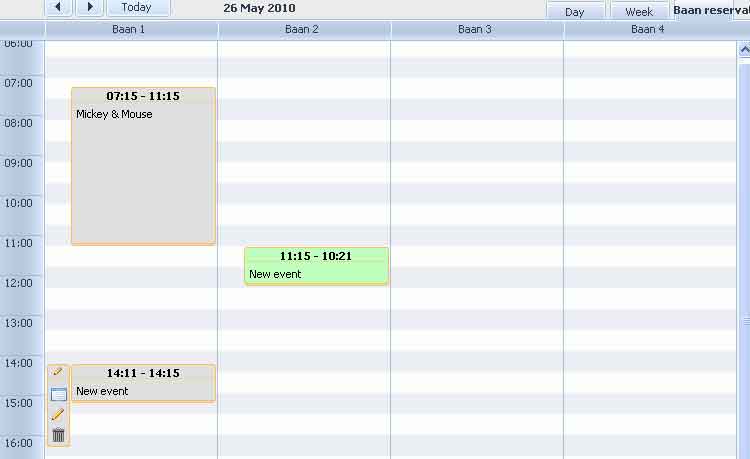
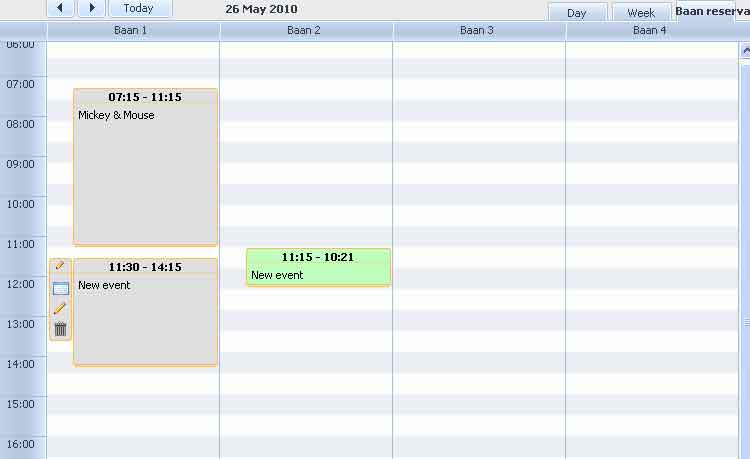
This happens when you have multiple events with the overlapping prevention enabled. If you drag and drop one event onto a other event it will place itself under the existing event with a weird time stamp for the minutes, like :13:51 or 3:28. Ive set the time interval for 15 minutes.
Thanks in advance,
(1) and (2) can be done only through modification of code ( html template of scheduler ), both operations are normal use-case for standalone scheduler ( plugin just has not controls for such options )
(3) It is part of skin, it will require altering css file of scheduler, and replacing default image for button’s bg, with custom one.
itself under the existing event with a weird time stamp
Normally it must jump back to the original position.
Can you provide a link to the page where issue occurs?
Thanks for the fast reply.
Can you please tell me the filename where i have to edit the button settings? I cant seem to find it.
I dont have a live version of the problem but i added the images. One is before the drag and drop, the other one after. I hope this helps.
Thanks.
Try to replace
wordpress_plugin\event-calendar-scheduler\codebase\ext\dhtmlxscheduler_collision.js
with the attached one - it must resolve the issue.
Can you please tell me the filename where i have to edit the button settings
order and default
codebase\dhtmlxSchedulerConfigurator.php
line 458+
size
codebase\dhtmlxscheduler.css
.dhx_cal_tab {
background-image:url("./imgs/white_tab.png");
widht:100px;
}
dhtmlxscheduler_collision.zip (572 Bytes)
Thanks a lot! The attached file worked like a charm.
I fixed the buttons as well.
Cheers!