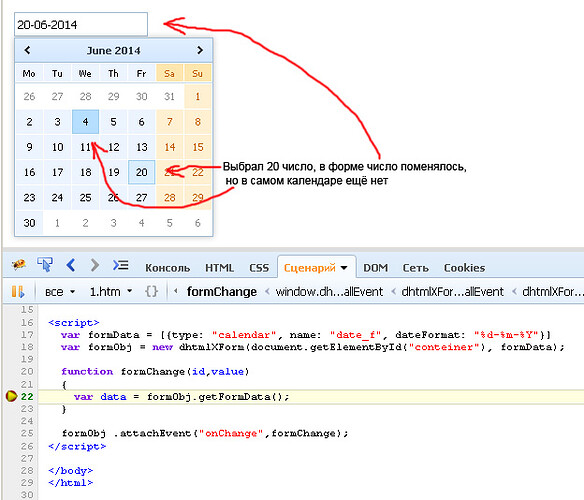
Если создать форму с полем “calendar” и привязать к форме событие “onChange” или “onBeforeChange” внутри этих событий метод “getFormData” будет возвращать старые значения полей типа “calendar” (в случаи, если менять значение даты).
Добрый день.
Не могли бы Вы привести пример с кодом, чтобы быть уверенными, что наши тесты соответствуют Вашему описанию ситуации?
var formData = [{type: "calendar", name: "date_f", dateFormat: "%d-%m-%Y"}]
var formObj = new dhtmlXForm(document.getElementById("conteiner"), formData);
function formChange(id,value)
{
var data = formObj.getFormData(); //В этот момент календарь ещё не закрыт и его значение не поменялась.
//При следущем вызове будет прошлое значение календаря.
}
formObj .attachEvent("onChange",formChange);Я так понял проблема в том что метод “getFormData” берёт значение даты с календаря, когда в самом календаре дата ещё не поменялась.
Добрый день.
да, всё так. для onChnage только. для onBeforeChange внутри формы по сути валюя ещё не поменялась а форма говорит что оно будет таким (как передаётся в параметре).
для onChange приатачено обновление,
просто подключаите после dhtmlx.js иливместо dhtmlxform_item_calendar.js
dhtmlxform_item_calendar.zip (1.82 KB)