I am using a treeGrid which displays data from database. I have a date column in that treeGrid at level 4 but when I try to expand the 4th level node its showing the error Object doesn’t support this property or method and not showing date piker in the cell and other editor in cell also not working. I have defined the setColTypes(…,…,dhxCalendarA,…,…) where I want the date piker. when i replace dhxCalendarA to text its working well.
I want to position the calendar below the cell.
fmeaGrid = new dhtmlXGridObject(‘fmeagrid’);
fmeaGrid.setImagePath(“dhtmlx/dhtmlxGrid/codebase/imgs/csh_bluebooks/”);
fmeaGrid.setSkin(‘light’); // (xp, mt, gray, light, clear, modern)
fmeaGrid.setDateFormat("%d/%m/%Y");
fmeaGrid.setHeader("c1,c2,…);
fmeaGrid.setColTypes(“tree,txt,co,co,txt,txt,co,ro,co,txt,dhxCalendarA,txt,co,co,co,ro”);
fmeaGrid.init();
fmeaGrid.enableMultiline(true);
fmeaGrid.enableEditEvents(false, true, ‘disable’);
fmeaGrid.enableRowsHover(true, ‘other’)
fmeaGrid.attachEvent(“onRowSelect”,doOnRowSelected);
fmeaGrid.attachEvent(“onRowDblClicked”,doOnRowDblClicked);
fmeaGrid.enableTreeGridLines();
fmeaGrid.preventIECaching(“true”);
fmeaGrid.enableMultiline(true);
fmeaGrid.loadXML(“XML/xyz.jsp”);
a) To be initialized correctly dhtmlxgrid_excell_dhxcalendar.js need to be included after dhtmlxgridcell.js
b) This must not cause js errors but enableTreeGridLines and enableMultiline are not compatible modes.
Thanks for reply,
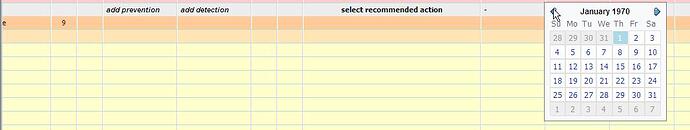
I made above changes, its working well now. But now I have new problem, when I click on the cell its showing the calendar with year 1970 which I don’t want. Here I want to show current month and year by default.
Thanks,
Swapnil
If you loading data from XML, please be sure that cell in question has not any data at all
=> will result in current month/date
=> will result in 1970