Hi,
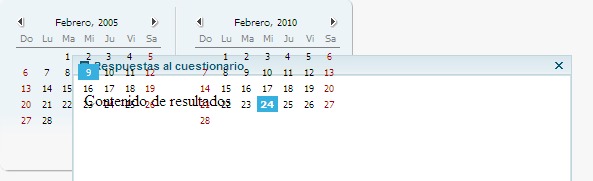
I have a double calendar in my page and when i press a button to open a window the calendar texts appears above the window, and also it gets the mouse focus.
Using the bringToTop or bottom methods doesn’t work for the window; and i don’t know if changing the css styles z-index is the best idea because this is for a big application and doing so may affect other pages.
The calendar is using a div in a table, but the window is using the default document.body viewport.