I am running into a problem when I use the following statement:
mDCal.leftCalendar.setPosition(37,115);
mDCal.rightCalendar.setPosition(37,478);
This displays the double calendar exactly as I would expect in safari and firefox, however in internet explorer I get an error:
this.ifr.style is null or not an object.
Any suggestions?
The setPosition method purposed for situation when calendar used on its own , not as part of double-calendar.
If it really necessary in your case, try to add next line before setPosition call
mDCal.leftCalendar.ifr={style:{}};
mDCal.rightCalendar.ifr={style:{}};
mDCal.leftCalendar.setPosition(37,115);
mDCal.rightCalendar.setPosition(37,478);
I sort of had a similar problem partly solved here: dhtmlx.com/docs/products/kb/index.shtml?q=7344
Now however I face another problem, again with IE 6 only.
I tried two ways on how to position and show the doubleCalendar object:
(1)
document.getElementById(“doubleCal_container”).style.top = topPos + 20;
document.getElementById(“doubleCal_container”).style.left = leftPos + 2;
(2) as recommended above:
doubleCal.leftCalendar.ifr={style:{}};
doubleCal.rightCalendar.ifr={style:{}};
doubleCal.leftCalendar.setPosition(topPos-836,leftPos-6);
doubleCal.rightCalendar.setPosition(topPos-836,leftPos+157);
The doubleCalendar is shown and correctly positioned.
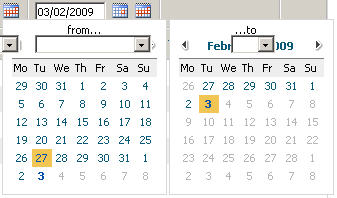
But two select boxes are overlaying the calendar.
Please consider the attached screenshot.
This effect does not occur when positioning/showing a single calendar!!
I tried to do something like:
document.getElementById(“doubleCal_container”).style.zIndex = 1003;
document.getElementById(“doubleCal_container”).style.background.src = “assets/imgs/blank.gif”;
However, there is no effect.
Any ideas?
Thanks, Mort

Ok, my fault.
The following two files were missing:
…/imgs/__dhxCal_skin_Classic/cal_bg_single.gif
…/imgs/cal_bg_double.png
Now it works fine.