Hi I am trying to use the Calendar object in a grid that will allow the user to either type in the date directly or pick from teh calendar object. The documentation says that I should be able to use a calendarA object to do exactly this. The problem is that when I use a calendarA object it does not display the calendar correctly.
the old line is:-
mygrid.setColTypes(“ro,ro,dhxCalendar,cora,edn,edn,edn”);
Which works fine. The new line is:-
mygrid.setColTypes(“ro,ro,dhxCalendarA,cora,edn,edn,edn”)
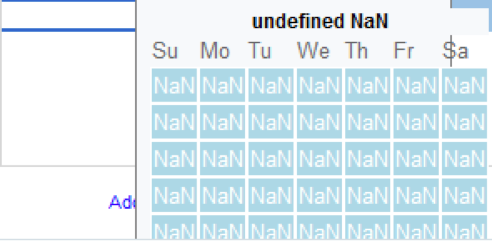
This produces an unformated calendar with NaN instead of dates. See the attached image for details