-
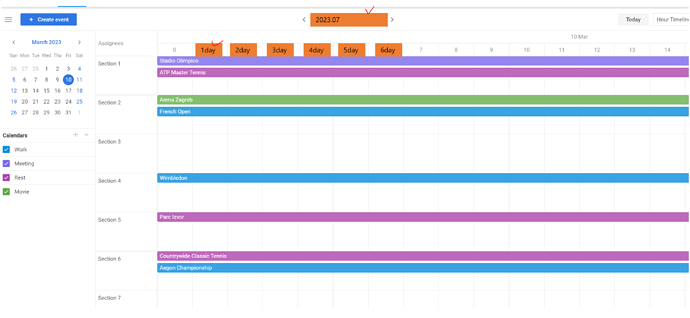
Can I make the “time timeline” mode a “day of the week” screen like the image?
-
And can I freely use the drag function?
example : jQuery/javascript Grid drag and drop rows within a single grid
You can try to make a step customization. in the header config please, try to define a format from date-fns. Something like:
{
id: "hour_timeline",
label: "Hour Timeline",
layout: "timeline",
config: {
unassignedCol: true,
step: [1, "hour"],
header: [
{ unit: "day", step: 1, format: "do" },
{ unit: "hour", step: 1, format: "H" },
// ... you can add as much headers as you need
],
},
},
you mean I can change the date format(like 2023 07) in the header from date-fns?
but where can I set the format for header
Regarding date title on toolbar:
You can customize it using the dateTitle parameter:
dateTitle: (date, [start, end]) => {
return `
${format(date, 'YYYY')}.${format(start, 'MM')}
`
},
As for timleline header:
Please try to utilize the header parameter:
header: [
{ unit: 'month', step: 1, format: 'MMM' },
{ unit: 'day', step: 1, format: `d'day'` },
],
Here is an example: DHTMLX Snippet Tool
Concerning:
can I freely use the drag function?
example : jQuery/javascript Grid drag and drop rows within a single grid
As of now, we haven’t directly integrated the “Drag n drop Jquery Grid” plugin, so we can’t provide a definitive answer without knowing more about your use case. Could you please specify what elements you are looking to drag?