Can we have it like this where we can customise them as per user wish
Like a modal which we have for gantt view custom colors for inline text and gantt
Hello,
Yes, it is possible to set different colors for the tasks rows.
One of the ways to do that is to use the grid_row_class template to return a custom class name for the grid rows:
https://docs.dhtmlx.com/gantt/api__gantt_grid_row_class_template.html
Then you can use that class name as a selector in the style rules.
Here is an example:
https://snippet.dhtmlx.com/5/194ec0e28
If you want to have dynamic styles, you will need to generate the style elements for that.
Here are examples of how it can be implemented:
https://snippet.dhtmlx.com/5/8c4b80fe5
https://snippet.dhtmlx.com/zietxgrd
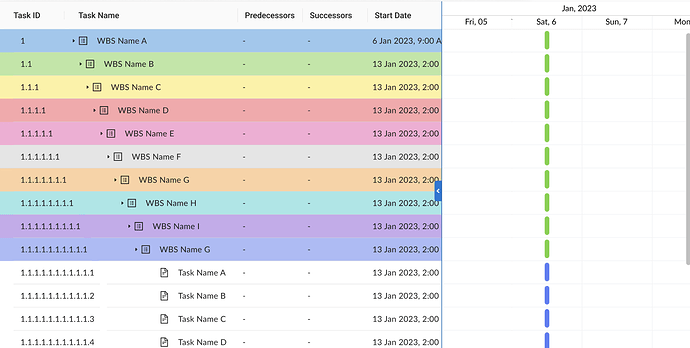
Hi I want to have predefined colors for each wbs level
ex- for wbs level 0 i.e, root folder I want one color
likewise for every wbs level I want to predefine some colors only for the grid
I made one using gantt.templates but it is coloring every alternate grid
please provide a solution
Would be better if I can have a way to toggle on/off the colors for the wbs
either have coloring for all wbs or no coloring at all
Hello,
Hi I want to have predefined colors for each wbs level
ex- for wbs level 0 i.e, root folder I want one color
likewise for every wbs level I want to predefine some colors only for the grid
I made one using gantt.templates but it is coloring every alternate grid
please provide a solution
If you want to have different colors depending on the tree level, you can check the $level property of the task object in the templates and return different class names.
In the style rules, you need to use the class name for even rows and the class name + “.odd” class name for the odd rows:
https://docs.dhtmlx.com/gantt/desktop__css_overview.html#:~:text=.gantt_row.-,Every%20other%20row,-To%20color%20every
For example:
.orange_color,
.orange_color.odd {
background: orange;
}
Here is the snippet:
https://snippet.dhtmlx.com/g3h91xpv
Would be better if I can have a way to toggle on/off the colors for the wbs
either have coloring for all wbs or no coloring at all
You will need to use a variable for that in the grid_row_class template.
Here is an example of how it can be implemented:
https://snippet.dhtmlx.com/un292vrj
Thanks a lot it works now
Hi
the solution works
as an extension can we have the colors to be exported while exporting to pdf and others
in using ganttv7 pro and also have v8 pro
Hello,
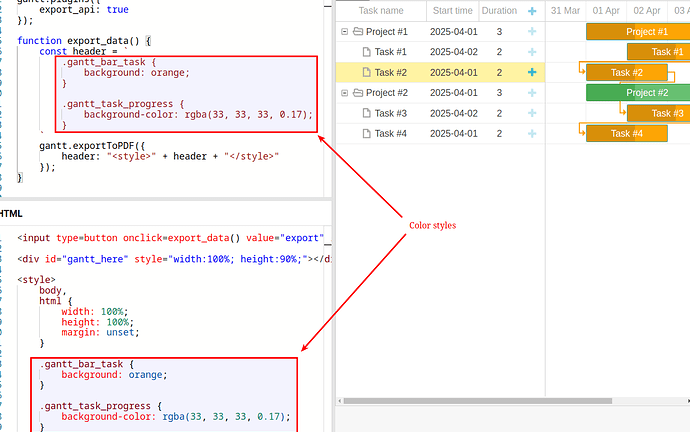
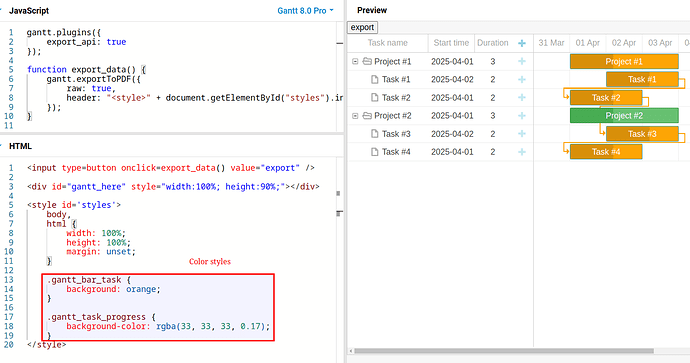
To export the chart with custom colors, you will need to export in the raw mode:
https://docs.dhtmlx.com/gantt/desktop__export.html#exportingcustommarkupandstyles
And also, you will need to include the styles in the header parameter:
https://docs.dhtmlx.com/gantt/desktop__export.html#customstylefortheoutputfile
You can check how it works in the following examples:
https://snippet.dhtmlx.com/51ds6zwa
https://snippet.dhtmlx.com/6qwzclr2
https://snippet.dhtmlx.com/2lqhkfhh
This functionality works the same way to the 7.x and 8.x versions,
toPDF: function () {
gantt.config.columns[5].editor = null;
gantt.exportToPDF({
header: <style>.timeline_cell{width: ${gantt.$task_data.scrollWidth}px !important;}</style>,
raw: true,
});
gantt.config.columns[5].editor = predecessorEditor;
},
this is what we are currently using but this is not exporting the colors in the pdf