Hello ,
How do i cancel recurring event instance changes ?
basically revert it to it’s original state.
is it possible ?
Thank you
Hello ,
How do i cancel recurring event instance changes ?
basically revert it to it’s original state.
is it possible ?
Thank you
There is no client side API, but you can iterate through all events and delete all records where event_pid points to the master event in question. It will remove all changes in the original recurring series.
Hello ,
thank you for the quick reply ,
what i’m aiming for is to show a popup then if the user clicks on cancel i would like the recurring event instance to return back to it’s original state (i would like to not recreate the whole series again it’s bad solution). the approach i tried work fine for non recurring events.
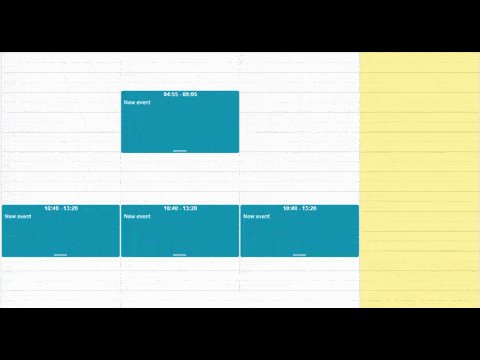
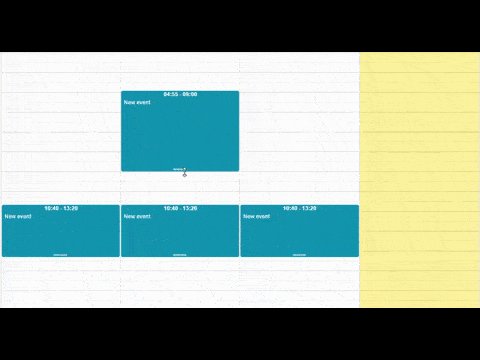
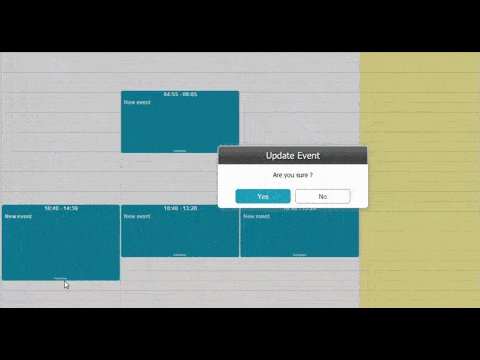
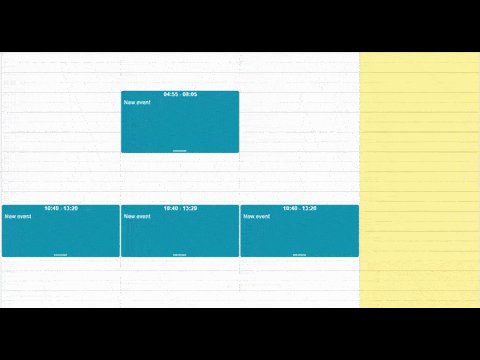
i can do all the above except that i have a weird issue where in the second time modification of the instance it get’s duplicated ![]() no clue why .
no clue why .
the code i use :
[code]function init() {
scheduler.config.xml_date=“%Y-%m-%d %H:%i”;
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.init(‘scheduler_here’,new Date(),“week”);
scheduler.load(“data/getdata.php”);
dp = new dataProcessor(“data/getdata.php”);
dp.init(scheduler);
var origin_event ;var origin_id ;
scheduler.attachEvent(“onBeforeEventChanged”, function(event, e, is_new, original_ev){
if(!is_new) {
origin_event = original_ev;
origin_id = event.id;
}
return true;
});
dp.attachEvent(“onBeforeUpdate”, function(id, state, data){
var evID;
var etat;
if(data.event_length && data.event_length > 0){ // rec event
evID = data.event_pid+“#”+data.event_length;
etat=“inserted”;
}else{
evID=id;
etat=“updated”;
}
if( state==etat && evID == origin_id ) {
var evt;
dhtmlx.confirm({
title: “Update Event”,
ok: “Yes”, cancel: “No”,
text: “Are you sure ?”,
callback: function (res) {
if (res) {
origin_event = null;
origin_id = null;
dp.sendData(id);
} else {
if(origin_event){
if(evID.lastIndexOf(‘#’)==-1){// non reccuring event Works perfect
scheduler.setEvent(evID, origin_event);
dp.setUpdated(evID);
}else{// duplication issue
var ev = scheduler.getEvent(id);
scheduler._copy_dummy(ev);
ev.start_date = origin_event.start_date ;
ev.end_date = origin_event.end_date ;
ev.proto= scheduler.getEvent(ev.event_pid);
dp.setUpdated(id);
scheduler.changeEventId(id, evID);
}
scheduler.setCurrentView();
}
origin_event = null;
origin_id = null;
}
}
});
console.log(“false”);
return false;
}
console.log(“true”);
return true;
});
}[/code]
please check the gif to see what’s happening.
Thank you