Hi ,
I have an issue with canceling modification of a reccuring event , it get duplicated . what i did is tried to catch the original event in onBeforeEventChanged and then show a popup in onBeforeUpdate if i click “OK” i use dataprocessor senddata and if click “Cancel” i revert the event to it’s original state , this approach works perfect for non recurring event.
the code i use :
function init() {
scheduler.config.xml_date="%Y-%m-%d %H:%i";
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.init('scheduler_here',new Date(),"week");
scheduler.load("data/getdata.php");
dp = new dataProcessor("data/getdata.php");
dp.init(scheduler);
//dp.setAutoUpdate(10000);
var origin_event ;var origin_id ;
scheduler.attachEvent("onBeforeEventChanged", function(event, e, is_new, original_ev){
if(!is_new) {
origin_event = original_ev;
origin_id = event.id;
}
return true;
});
dp.attachEvent("onBeforeUpdate", function(id, state, data){
console.log("***** onBeforeUpdate ******");
var evID;
var etat;
if(data.event_length && data.event_length > 0){ // rec event
evID = data.event_pid+"#"+data.event_length;
etat="inserted";
}else{
evID=id;
etat="updated";
}
if( state==etat && evID == origin_id ) {
var evt;
dhtmlx.confirm({
title: "Update Event",
ok: "Yes", cancel: "No",
text: "Are you sure ?",
callback: function (res) {
if (res) {
origin_event = null;
origin_id = null;
dp.sendData(id);
} else {
if(origin_event){
console.log(id);
console.log(evID);
if(evID.lastIndexOf('#')==-1){// non reccuring event Works perfect
scheduler.setEvent(evID, origin_event);
dp.setUpdated(evID);
}else{// duplication issue
var ev = scheduler.getEvent(id);
scheduler._copy_dummy(ev);
ev.start_date = origin_event.start_date ;
ev.end_date = origin_event.end_date ;
ev.__proto__= scheduler.getEvent(ev.event_pid);
dp.setUpdated(id);
scheduler.changeEventId(id, evID);
}
scheduler.setCurrentView();
}
origin_event = null;
origin_id = null;
}
}
});
console.log("false");
return false;
}
console.log("true");
return true;
});
}
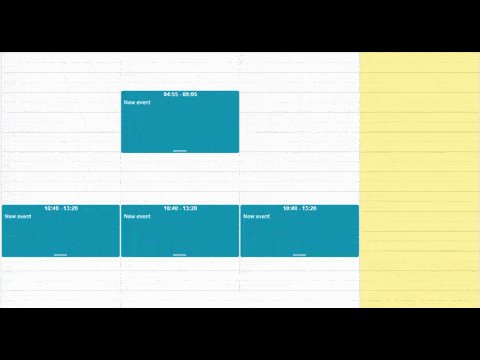
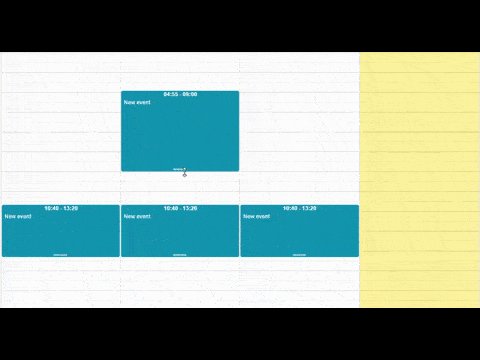
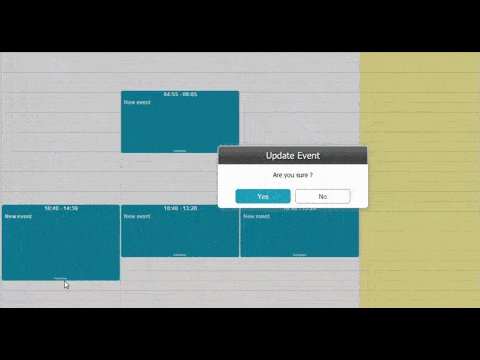
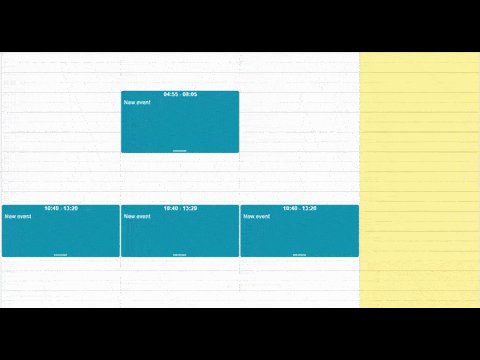
please check the gif to see what’s happening.
Thanks