I’m using a double calendar to create a date range and have the following issue.
When I use setFormatedDate to set the correct default dates the dates in the calendar are set correctly. However, I cannot click any dates between fromDate and toDate on the calendar itself. For instance, if I set fromDate in the left cal to be 2008-03-08 and toDate in the right cal to be 2008-04-08 I cannot click any date between the two. Why not?
var mCal = new dhtmlxDblCalendarObject(‘cal_’,false,{isMonthEditable: true, isYearEditable: true});
mCal.leftCalendar.setOnClickHandler(function(date){setRangeDate(this,date,‘fromDate’)});
mCal.rightCalendar.setOnClickHandler(function(date){setRangeDate(this,date,‘toDate’)});
var fromDate = document.getElementById(‘fromDate’).value;
var toDate = document.getElementById(‘toDate’).value;
mCal.leftCalendar.setFormatedDate(’%Y-%m-%d’,fromDate);
mCal.rightCalendar.setFormatedDate(’%Y-%m-%d’,toDate);
mCal.draw();
thanks,
Jeremy
The onClick event is blockable, so if you return false or nothing from event handler it will result in event blocking
So to work correctly , code need to be updated in next way
mCal.leftCalendar.setOnClickHandler(function(date){setRangeDate(this,date,‘fromDate’); return true; });
mCal.rightCalendar.setOnClickHandler(function(date){setRangeDate(this,date,‘toDate’); return true; });
Thanks for the prompt response,
I’ve updated the handler code as advised. However, the problem still exists.
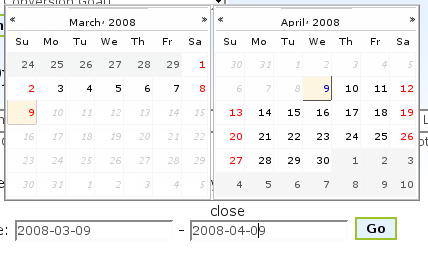
I’ve attached a screen shot of the calendar and pasted the current code related to the calendar.
note: Effect.toggle is a call to scriptaculous that fades the calendar into view.
function dateChooser(elem){
Effect.toggle(‘cal_’,‘appear’,{duration:.3});
Effect.toggle(‘calCont’,‘appear’,{duration:.3});
if(document.getElementById(‘cal_’).style.display==‘none’){
document.getElementById(‘cal_’).innerHTML=‘’;
var mCal = new dhtmlxDblCalendarObject(‘cal_’,false,{isMonthEditable: true, isYearEditable: true});
mCal.leftCalendar.setOnClickHandler(function(date){setRangeDate(this,date,‘fromDate’);return true;});
mCal.rightCalendar.setOnClickHandler(function(date){setRangeDate(this,date,‘toDate’);return true;});
var fromDate = document.getElementById(‘fromDate’).value;
var toDate = document.getElementById(‘toDate’).value;
mCal.leftCalendar.setFormatedDate(‘%Y-%m-%d’,fromDate);
mCal.rightCalendar.setFormatedDate(‘%Y-%m-%d’,toDate);
mCal.draw();
}
}
setRangeDate = function(calObj,date,elem){
var d = calObj.getFormatedDate(“%Y-%m-%d”,date);
document.getElementById(elem).value=d;
return true;
}
Thank you!
Jeremy

Please check attached sample - the issue still not recostructable with your code, but we was able to reconstruct the similar behaviour with different initialization code.
To resolve issue - please try to use dhtmlxcalendar.js from attached sample.
1207819928.zip (24.6 KB)