Joseph
September 9, 2019, 9:37am
#1
Hi,
I wanted to delete all children belonging to a parent. I haven’t seen a public API for that yet so this is what I did initially.
gantt.eachTask((task) => {
gantt.deleteTask(task);
}, parent);
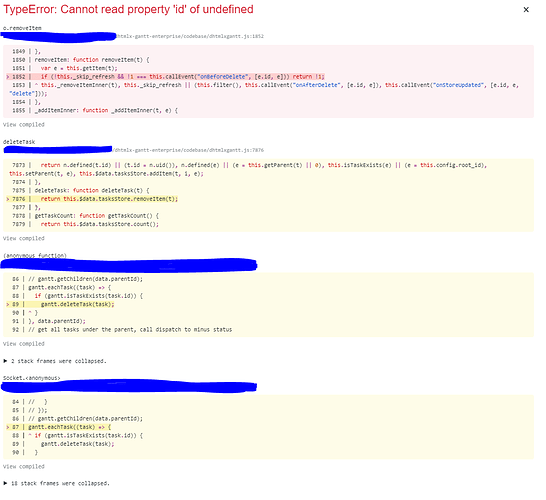
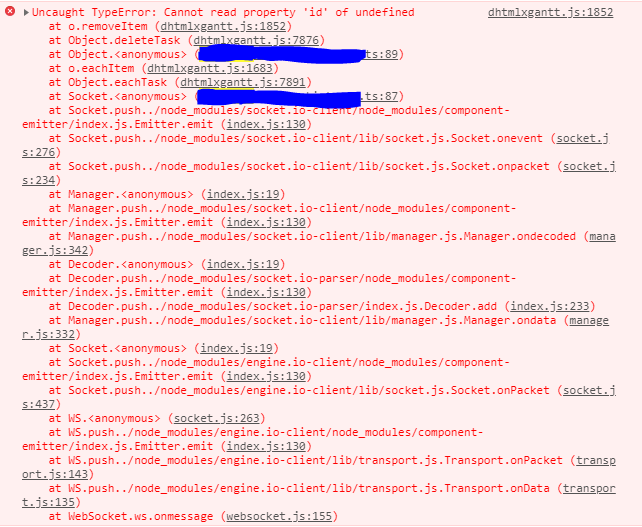
However, it throws the following error.
I guess this is similar to the ConcurrentModificationException in Java, where you can’t delete when looping the task? If that is the case, then it should probably handle the error gracefully rather than crashing the application?
Is there any better way to achieve what I want?
My current way of doing is
const childrens = gantt.getChildren(parent);
childrens.forEach((taskId) => {
if (gantt.isTaskExists(taskId)) {
gantt.deleteTask(gantt.getTask(taskId));
};
});
I am also wondering if there is any way to do a batchDelete, currently there is a batchUpdate.
void eachTask ( function code , [ string|number parent , object master ] );
May I also know what exactly is the master parameter for? Any example?
Thanks.
ramil
September 11, 2019, 2:33pm
#2
Hello Joseph,cascade_delete option:https://docs.dhtmlx.com/gantt/api__gantt_cascade_delete_config.html
In our samples, you can find the same method as you use for deleting tasks
"del": function (task_id) {
if(gantt.isTaskExists(task_id)) gantt.deleteTask(task_id);
return task_id;
},
https://docs.dhtmlx.com/gantt/samples/02_extensions/09_multiselection.html
If that is the case, then it should probably handle the error gracefully rather than crashing the application?
Gantt shouldn’t crash in that case. If your app crashes because of that, maybe it is related to Angular/React or the solution implementation.https://files.dhtmlx.com/30d/eb514d616e6f27bc5da8e6d6a9256e52/vokoscreen-2019-09-10_15-29-01.avi
I am also wondering if there is any way to do a batchDelete, currently there is a batchUpdate.
If you want to process several tasks simultaneously, you can use the batchUpdate function even for deleting tasks.
You can see the difference in the following snippet:http://snippet.dhtmlx.com/ed673a337 http://snippet.dhtmlx.com/4518a2779
void eachTask ( function code , [ string|number parent , object master ] );
May I also know what exactly is the master parameter for? Any example?
It is an object or a variable that can be used inside the eachTask as this:https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/this
Here is an example:http://snippet.dhtmlx.com/28d14d9b3
Joseph
September 11, 2019, 4:26pm
#3
Hi @ramil ,
That’s good to know, will keep it in mind.
I saw the sample, and it indeed is not crashing. I’m not why yet, but the stack trace does point to the library itself. I am trying to delete the task when I receive an event from websocket (if I recall correctly now). Nothing fanciful. I can try to add some error handler, and see how it goes from there.
Thanks, I will try it. Also to verify, whatever is done inside eachTask is run sequentially right even though it is wrapped inside batchUpdate. Example:
gantt.batchUpdate(function () {
gantt.eachTask(function(task){
gantt.deleteTask(task.id)
console.log('test')
})
})
console.log will always be called after deletedTask sequentially before moving to the next task even in the batchUpdate mode?
I see, thanks!
ramil
September 13, 2019, 4:24pm
#4
Hello Joseph,
Thanks, I will try it. Also to verify, whatever is done inside eachTask is run sequentially right even though it is wrapped inside batchUpdate. Example:
gantt.batchUpdate(function () {
gantt.eachTask(function(task){
gantt.deleteTask(task.id)
console.log('test')
})
})
console.log will always be called after deletedTask sequentially before moving to the next task even in the batchUpdate mode?
Yes, console.log('test') will be called right after the task is deleted.http://snippet.dhtmlx.com/e6e58970e
Joseph
September 17, 2019, 3:58pm
#5
Hi @ramil ,
Thanks for the clarification.
The API was somehow confusing as it’s called batchUpdate .
ramil
September 18, 2019, 8:39am
#6
Hello Joseph,
Joseph
October 10, 2019, 4:06pm
#7
Hi @ramil ,
Sorry for missing this too.
I don’t have a great idea at the moment but just throwing out one batchTask might just be it.
Will come back to this if I can think of any other.
ramil
October 11, 2019, 7:24am
#8
Hello Joseph,