Posting again under the right group.
I am using below code to handle a paging grid and it is being called in the onScroll event. It works for most grids, however I have one where
this.objBox.scrollTop = this.LastScrollY;results in scrollTop not being set to LastScrollY, it is being changed to something else behind my back, which generally is a lower value, so the view is being janked right back up, i.e. I can never seem to get down to the bottom.
[code]dhtmlXGridObject.prototype.ResetInternalView = function(oPanel, bForce)
{
if (bForce)
{
oPanel.progressOn();
this.startFastOperations();
this._reset_view();
this.stopFastOperations();
this.LastResetViewY = this.LastScrollY;
this.objBox.scrollTop = this.LastScrollY;
oPanel.progressOff();
return;
}
if (this.LastScrollY > this.LastResetViewY)
{
fNumRowsScrolled = (this.LastScrollY - this.LastResetViewY) / 20;
}
else
{
fNumRowsScrolled = (this.LastResetViewY - this.LastScrollY) / 20;
}
if (fNumRowsScrolled >= 50)
{
oPanel.progressOn();
this.startFastOperations();
this._reset_view();
this.stopFastOperations();
this.LastResetViewY = this.LastScrollY;
this.objBox.scrollTop = this.LastScrollY;
oPanel.progressOff();
}
};
[/code]
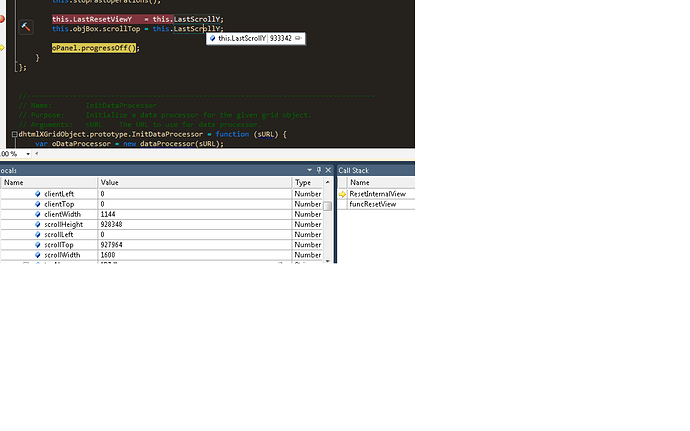
I am uploading a screenshot of how it looks like when running in the debugger, it is really surreal to see the value suddenly change to something else behind my back.