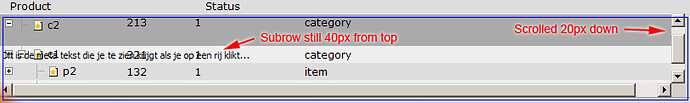
When using the sub_row in the treegrid, the sub_row is positioned “absolute”. This gives problems when the treegrid is being scrolled. The text then stays (for example) 40px from top.
Is there any way to use the sub_row when using a list that needs scrolling?
Included files:
dhtmlxgrid.codebase.dhtmlxcommon.js
dhtmlxgrid.codebase.dhtmlxgrid.js
dhtmlxgrid.codebase.dhtmlxgridcell.js
dhtmlxtreegrid.codebase.dhtmlxtreegrid.js
dhtmlxdataprocessor.codebase.dhtmlxdataprocessor.js
dhtmlxconnector.codebase.connector.js
dhtmlxmenu.codebase.dhtmlxmenu.js
dhtmlxgrid.codebase.ext.dhtmlxgrid_drag.js
dhtmlxgrid.codebase.ext.dhtmlxgrid_filter.js
dhtmlxgrid.codebase.ext.dhtmlxgrid_ssc.js
dhtmlxgrid.codebase.excells.dhtmlxgrid_excell_sub_row.js
dhtmlxmenu.codebase.ext.dhtmlxmenu_ext.js
treegrid = new dhtmlXGridObject( 'gridbox' );
treegrid.setColTypes( 'sub_row,tree,ed,ro,....')
treegrid.init();
treegrid.load( 'data/treegrid_connector.php' );
treegrif.enableAutoWidth(false);