Hi
When I try to generate a grid using a XML file, all rows seems to be shifted…
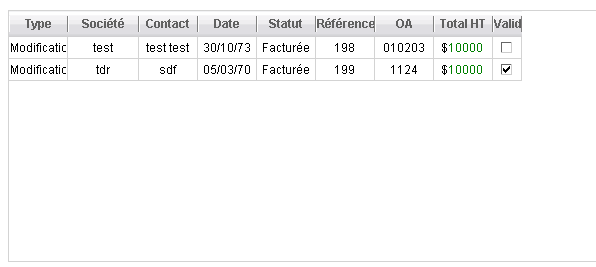
Here is the result
atlt.com/shift.png
My XML
−
Type
Société
Contact
Date
Statut
Référence
OA
Total HT
Valide
−
%
−
Modification
test
test test
30/10/73
Facturée
198
010203
10000
0
−
Modification
tdr
sdf
05/03/70
Facturée
199
1124
10000
1
Unfortunately , problem can’t be reconstructed locally - you sample works fine for me.
The similar problem can occurs in case of some modifications in default css styles, grid has separate settings for header and content cell, adding padding to first and ignoring second - can produce similar problem.
Are you implement any modification in default css ?
If not, which JS initializating code do you used?