Hi Stanislav,
Thanks for answering.
Sorry but it may be possible that I am somewhere wrong so I cant find soln. Here I am explaining in
details.
Below are the code for 3 cells in page.
statusBarA = dhxLayout.cells(“a”).attachStatusBar();
statusBarB = dhxLayout.cells(“b”).attachStatusBar();
statusBarC = dhxLayout.cells(“c”).attachStatusBar();
Now for first cell,
mygrid = dhxLayout.cells(“a”).attachGrid();
mygrid.setImagePath("./dhtmlx/dhtmlxGrid/codebase/imgs/");
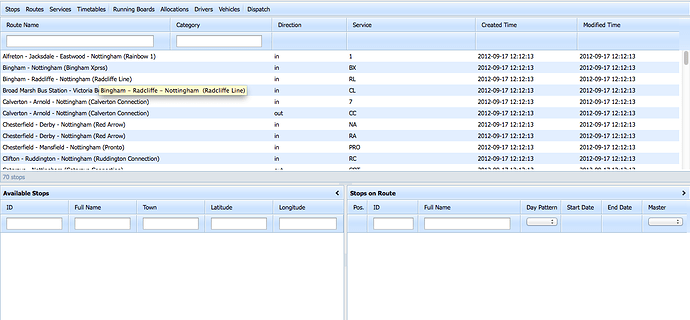
mygrid.setHeader(“ID,Route Name,Category,Direction,Service,Created Time,Modified Time”);
mygrid.attachHeader(",#connector_text_filter,#connector_text_filter, , , , “);
mygrid.setInitWidthsP(“1,25,15,11,19,15,15”);
mygrid.setColAlign(“left,left,left,left,left,left,left”);
mygrid.setColTypes(“ro,ed,ed,co,co,ro,ro”);
mygrid.setColSorting(”,connector,connector,connector,connector,");
mygrid.enableSmartRendering(true);
mygrid.enableMultiselect(false);
mygrid.enableMultiline(true);
mygrid.setSkin(“dhx_skyblue”);
mygrid.attachEvent(“onRowSelect”, editRoute);
mygrid.setColumnHidden(0,true);
mygrid.enableContextMenu(menu);
mygrid.init();
mygrid.loadXML(“routes_connector.php”,function(){
statusBarA.setText(mygrid.getRowsNum()+" stops");
mygrid.entBox.id="menu_context_id";
menu.addContextZone("menu_context_id");
});
mygrid.attachEvent(“onBeforeContextMenu”, function(zoneId){
if(mygrid.getRowsNum()<2){
menu.setItemDisabled(“deleteSelected”);
}else{
menu.setItemEnabled(“deleteSelected”);
}
return true;
});
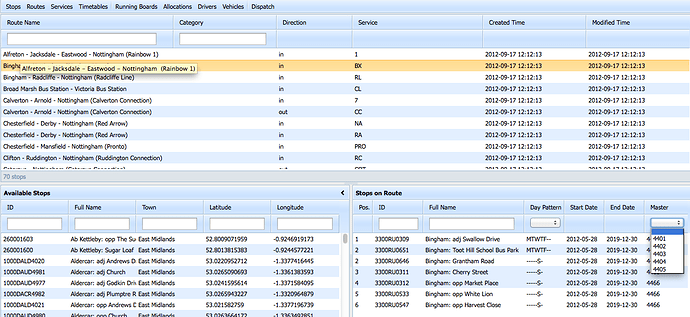
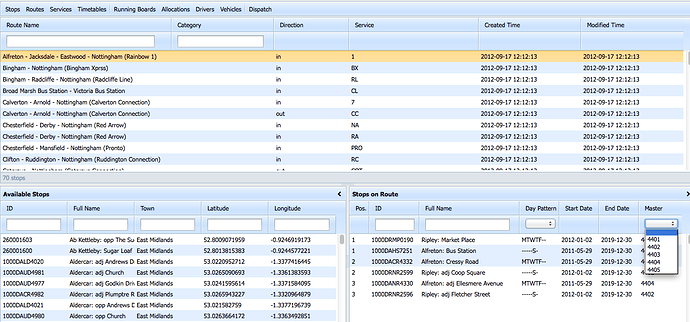
onRowSelect, I am calling editRoute function to load data of “c” cells.
Here is “c” cell…
mygrid3 = dhxLayout.cells(“c”).attachGrid();
mygrid3.setImagePath("./dhtmlx/dhtmlxGrid/codebase/imgs/");
mygrid3.setHeader(“Pos.,ID,Full Name,Day Pattern,Start Date, End Date,Master”); mygrid3.attachHeader(",#connector_text_filter,#connector_text_filter,#connector_select_filter,#connector_select_filter");
mygrid3.setInitWidthsP(“6,15,30,12,12,12,13”);
mygrid3.setColAlign(“left,left,left,left,left,left,left”);
mygrid3.setColTypes(“ro,ro,ro,co,ro,ro,co”);
mygrid3.enableSmartRendering(true);
mygrid3.enableDragAndDrop(true);
mygrid3.enableMercyDrag(false);
mygrid3.enableMultiselect(true);
mygrid3.setSkin(“dhx_skyblue”);
mygrid3.attachEvent(“onDrag”, grid3drag);
mygrid3.attachEvent(“onDrop”, grid3drop);
mygrid3.submitOnlyChanged(false);
mygrid3.enableContextMenu(menu2);
mygrid3.init();
Here is edit route function…
function editRoute(rId,cInd){
var selectedId=mygrid.getSelectedRowId();
mygrid3.clearAll();
// I put this code as you answer
mygrid3._con_f_used[6] = 2;
mygrid3._colls_loaded = true;
mygrid3.loadXML("route_stops_connector.php?routeid="+selectedId, function(){
mygrid3.getFilterElement(6).selectedIndex = 1;
mygrid3.filterByAll();
statusBarC.setText(mygrid3.getRowsNum()+" stops");
});
}
In route_stops_connector.php,
I am loading options using…
// filter master starts
$filter_query = “Query goes here”;
$filter_res = mysql_query($filter_query);
$filter_arr = array();
while($filter_row = mysql_fetch_array($filter_res)) {
$filter_arr[$filter_row[‘master_id’]] = $filter_row[‘master_id’];
}
$grid->set_options(“scheduled_run_master_id”,$filter_arr); // value => label
// filter master ends
As you said, it is loading option for first time only. It is not updating if I select other row. Now as you said, I put below 2 lines in editroute function.
mygrid3._con_f_used[6] = 2;
mygrid3._colls_loaded = true;
As my filter select box is in 6th column, I put 6 instead of index. Now it is not loading any values in selectbox.
I hope I make it clear this time.
Thanks.