I could add the calendar successfully. I have a small issue here. Please help me out. I’m a middleware developer, not very familiar with css formatting. I tried to look into the dhtmlxcalendar.css, but not able to figure out how to do the changes.
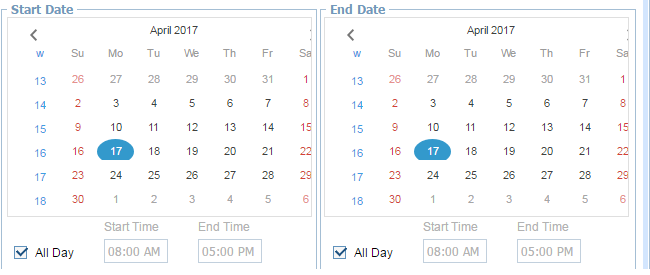
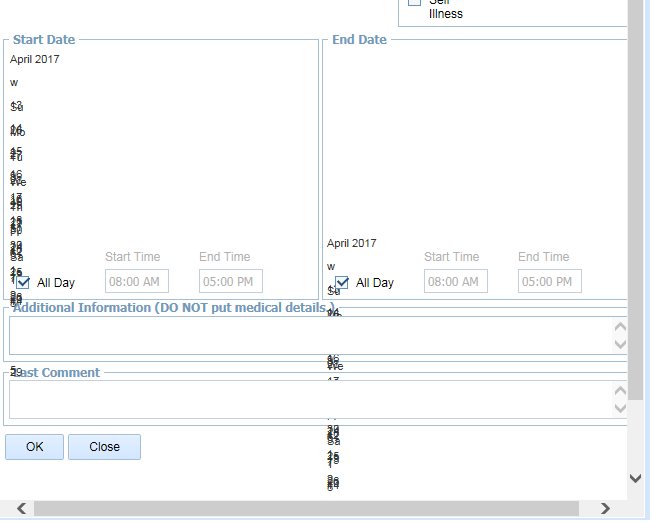
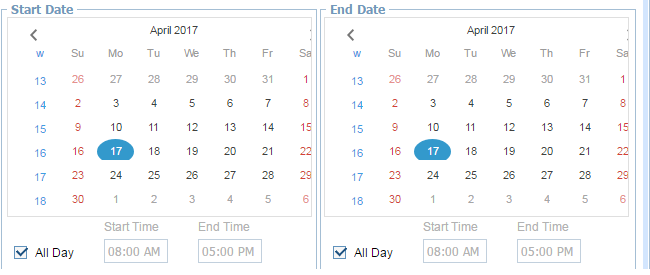
When I add the calendar, as you can see, its moved a bit to the right, also the selected date is an oval which is truncated.
Could you please help me to position the calendar properly in the box, and also make the selected date to a circle, instead of oval? The same with the grey hover, that is also truncated.
This is a part of my form where calendar is defined:
{type: "block", width: 643, className:"start_end_cal_blc", list:[
{type: "fieldset", label: "Start Date", offsetTop: 5, inputWidth: 316, inputHeight:160, list:[
{type: "label", className: "start_cal", name: "start_cal"},
{type: "block", list:[
{type: "checkbox", label: "All Day", id: "start_all_day_ck", className: "start_all_day_ck", name: "start_all_day_ck", offsetTop: 30, position: "label-right", checked: true},
{type: "newcolumn"},
{type: "input", label: "Start Time", id: "start_all_day_ck_start_time", name: "start_all_day_ck_start_time", offsetLeft: 30, position: "label-top", value: "08:00 AM", inputWidth:60, disabled:true},
{type: "newcolumn"},
{type: "input", label: "End Time", id: "start_all_day_ck_end_time", name: "start_all_day_ck_end_time", offsetLeft: 30, position: "label-top", value: "05:00 PM", inputWidth:60, disabled:true}
]},
{type: "select", name: "start_all_day", label: "", inputWidth: 300, hidden:true, options:[
{value: "First Half", text: "First Half"},
{value: "Second Half", text: "Second Half"}
]}
]},
{type: "newcolumn"},
{type: "fieldset", label: "End Date", className:"start_cal_fs", offsetLeft: 3, offsetTop: 5, inputWidth: 316, inputHeight:160, list:[
{type: "label", className: "end_cal", name: "end_cal"},
{type: "block", list:[
{type: "checkbox", label: "All Day", className: "end_all_day_ck", name: "end_all_day_ck", offsetTop: 30, position: "label-right", checked: true},
{type: "newcolumn"},
{type: "input", label: "Start Time", name: "end_all_day_ck_start_time", offsetLeft: 30, position: "label-top", value: "08:00 AM", inputWidth:60, disabled:true},
{type: "newcolumn"},
{type: "input", label: "End Time", name: "end_all_day_ck_end_time", offsetLeft: 30, position: "label-top", value: "05:00 PM", inputWidth:60, disabled:true}
]},
{type: "select", name: "end_all_day", label: "", inputWidth: 300, hidden:true, options:[
{value: "First Half", text: "First Half"},
{value: "Second Half", text: "Second Half"}
]}
]},
]},