Hello,
I need to change timeline sections dynamically.
I have done lots of research and found forum threads asking the same thing. Unfortunately the solutions given in those threads are not working for me.
This is my function that I call with a html select menu.
function changeSchedule(sch) {
j.ajax({
type: "json",
url: "/schedule/getresources/" + sch.value,
complete: function (response) {
var sections = JSON.parse(response.responseText);//return json array from the server
//console.log(sections);
//update named collection
scheduler.updateCollection("sections", sections);
}
});
};I can see the function is evaluated, but no change happens on the scheduler.
My timeline view is generated like:
scheduler.createTimelineView({
name: "timeline_week",
x_unit: "day",
x_date: "%D %d",
x_step: 1,
x_size: 7,
x_length: 7,
y_unit: sections,
y_property: "sections",
render:"bar"
});
I simplified the JSON to the following, however still no results or errors are thrown.
[{"label": "Some Room", "key": "1"}, {"label": "Another Room", "key": "2"}]However still nothing is happening.
I think there is a problem with the way the JSON is being parsed, but I am not advanced enough in Javascript to be able to identify the correct format.
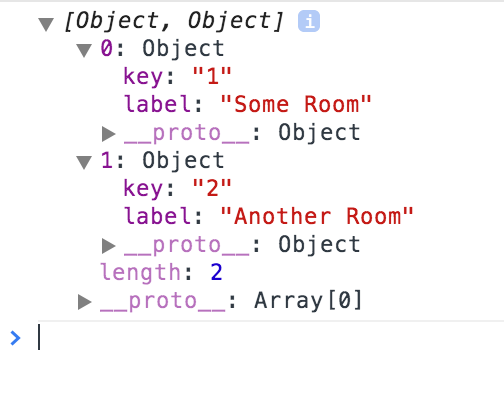
This is the output I see in the console.

Thank-you for your assistance.
Tim