Hi,
I try to change the content of the lightbox to allow a user to register to an event.
That user cannot change anything in the event time/description.
He can only check a box and submit to participate to the event.
I have found something similar here:
docs.dhtmlx.com/scheduler/sample … ction.html
I have tried the following configuration:
<script language="javascript">
scheduler.config.details_on_create=true;
scheduler.config.details_on_dblclick=true;
scheduler.config.first_hour = 8;
scheduler.config.last_hour = 22;
scheduler.config.xml_date="%Y-%m-%d %H:%i";
scheduler.config.lightbox_recurring = "instance";
scheduler.locale.labels.section_checkme = "I will take part to this meeting";
scheduler.config.lightbox.sections=[
{ name:"description", height:50, map_to:"text", type:"textarea", focus:true },
{ name:"checkme", map_to:"single_checkbox", type:"checkbox", checked_value: "registrable", unchecked_value: "unchecked", height:40 },
{ name:"time", height:72, type:"time", map_to:"auto"}
];
scheduler.load("/main/advisor/connector.php?user_id='.$user_id.'");
scheduler.init("scheduler_here", new Date(),"month");
var dp = new dataProcessor("/main/advisor/connector.php?user_id='.$user_id.'");
dp.init(scheduler);
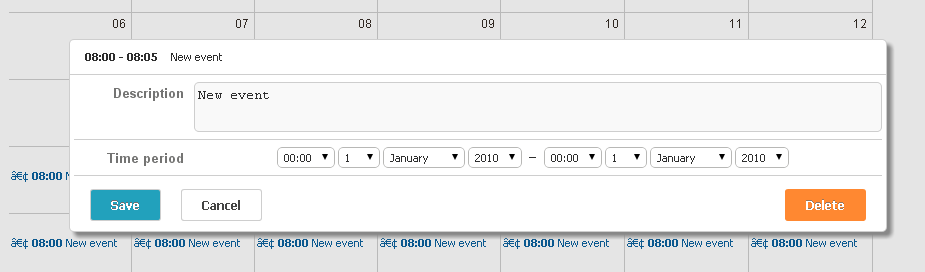
</script>With this lightbox sections my lightbox is bugging as shown on the screenshot:
- The checkbox do not appear
- The dates are not set to the values
- Only the delete button is active
Firebug gives the following error:
TypeError: document.getElementById(…) is null dhtmlxScheduler.js (line 271, col 165)