Hi,
Simple question: I need a checkbox behind a textfield like in the attachment. Is that possible ![]()
Frank
![]()
Hi,
Simple question: I need a checkbox behind a textfield like in the attachment. Is that possible ![]()
Frank
![]()
Hi,
if you use form 3.0, you may set “newcolumn” item:
{type: “input”, label: “Label:”, …},
{type: “newcolumn”},
{type: “checkbox”, label: “”, …}
The latest form can be downloaded here:
viewtopic.php?f=17&t=17685
Thank you for your reply, Alexandra.
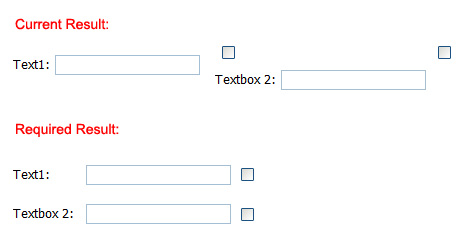
This code produces the attached result:
[code]var formData = [
{type: “input”, name: “text1”, label: “Text1:”, value: “”, validate: “NotEmpty”},
{type: “newcolumn”},
{type: “checkbox”, name: “checkbox1”, value: “1”, label: “”, checked: false},
{type: “input”, name: “text2”, label: “Textbox 2:”, value: “”, validate: “NotEmpty”},
{type: “newcolumn”},
{type: “checkbox”, name: “checkbox2”, value: “1”, label: “”, checked: false}
];[/code]
Can you please give me a code example, how do I get the required result?

Probably the following:
var formData = [
{type: “input”, name: “text1”, label: “Text1:”, value: “”, validate: “NotEmpty”},
{type: “input”, name: “text2”, label: “Textbox 2:”, value: “”, validate: “NotEmpty”},
{type: “newcolumn”},
{type: “checkbox”, name: “checkbox1”, value: “1”, label: “”, checked: false},
{type: “checkbox”, name: “checkbox2”, value: “1”, label: “”, checked: false}
];