Hello,
we’re experiencing a strange issue with calendar.
It shows existing events correctly, but when it comes to right-click to create a new event, or double click, there is a 15 minutes gap between the point where we click and the event time.
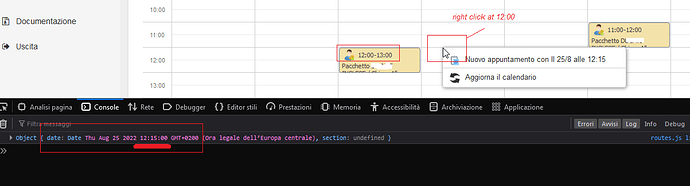
In this image there is an event from 12 to 13 that shows perfectly, then we right-click excactly at 12:00 to create a new event but logging the actiondata it shows 12:15
scheduler_ev_oncontextmenu = scheduler.attachEvent(“onContextMenu”, function (event_id, native_event_object) {
var action_data = scheduler.getActionData(native_event_object);
…
The image shows everything, the existing event, the right clich and the console.log
What could be wrong?
Thank you