Hello.
I’m trying to highlight some periods with colors in my gantt.
And i’m using specific scales thanks to the zoom to fit function : Gantt : Samples
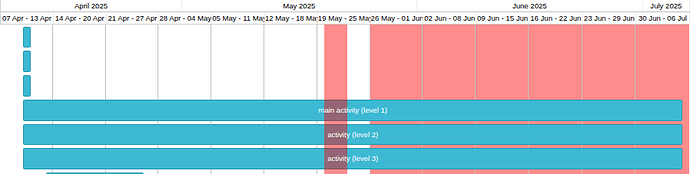
So in my example my gantt look like this :
For the red part on the right, i used this :
const time_slot_start_date = new Date(2025, 4, 20);
const time_slot_end_date = new Date(2025, 4, 23);
gantt.templates.timeline_cell_class = function(task, date){
console.log(date);
if (date >= time_slot_start_date/* && date <= time_slot_end_date*/){
return "custom-timeslot" ;
}
};
But as it colors only cells, it seems to not be able to color specific date range within a cell (like 05/20 to 05/23 within the period 05/19-05/25)
So i tried something else : markers.
I found out that i can specify an end date on markers, which does exactly what i want : color a period
// enable markers / time slots
gantt.plugins({ marker: true });
// test time slot
gantt.addMarker({
start_date: new Date(2025, 4, 20),
end_date: new Date(2025, 4, 23),
css: "custom-timeslot",
//text: "Time slot test",
title: "This is a test to see if i can use markers to highlight time slots",
});
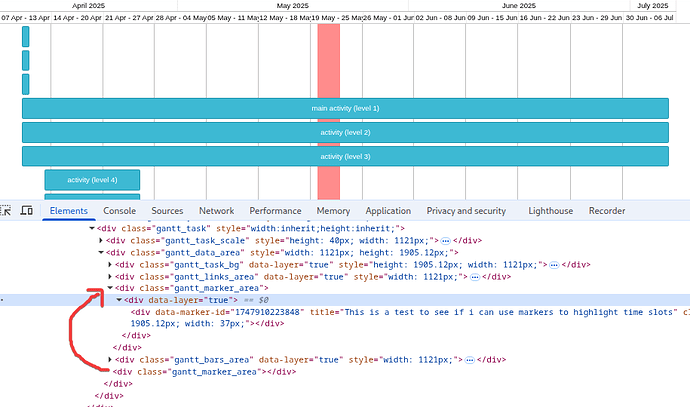
It works, but even with a z-index = 0, it still renders on top of tasks, but i want them behind the tasks.
Then i found out that if i move the div gantt_marker_area manually in the DOM, before the div gantt_bars_area, it works, the marker is behind the tasks
My question is , is there a clean way to do what i want, instead of all these tricks ![]()