Here is the xml:
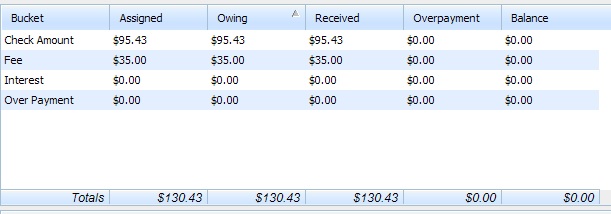
<rows total_count='4' pos='0'>
<head>
<beforeInit><call command="enablePaging"><param>true</param><param>40</param><param>40</param><param>recinfoAreabuckets</param></call>
<call command="setPagingSkin"><param>toolbar</param><param>dhx_skyblue</param></call>
</beforeInit>
<column align="right" width="258" type="ro" id="label">Bucket</column>
<column align="right" width="98" type="ro" id="assigned">Assigned</column>
<column align="right" width="98" type="ro" id="owing">Owing</column>
<column align="right" width="98" type="ro" id="received">Received</column>
<column align="right" width="98" type="ro" id="overpayment">Overpayment</column>
<column align="right" width="98" type="ro" id="balance">Balance</column>
<afterInit><call command="enableColumnMove"><param>true</param></call>
<call command="setSkin"><param>dhx_skyblue</param></call>
<call command="setSortImgState"><param>true</param><param>2</param><param>asc</param></call>
<call command="enableHeaderMenu"/>
<call command="enableAlterCss"><param>even_row</param><param>odd_row</param></call>
<call command="attachFooter"><param>Totals,$130.43,$130.43,$130.43,$0.00,$0.00</param></call>
</afterInit>
</head>
<row id='Check Amount'><cell>Check Amount</cell><cell>$95.43</cell><cell>$95.43</cell><cell>$95.43</cell><cell>$0.00</cell><cell>$0.00</cell></row><row id='Fee'><cell>Fee</cell><cell>$35.00</cell><cell>$35.00</cell><cell>$35.00</cell><cell>$0.00</cell><cell>$0.00</cell></row><row id='Interest'><cell>Interest</cell><cell>$0.00</cell><cell>$0.00</cell><cell>$0.00</cell><cell>$0.00</cell><cell>$0.00</cell></row><row id='Over Payment'><cell>Over Payment</cell><cell>$0.00</cell><cell>$0.00</cell><cell>$0.00</cell><cell>$0.00</cell><cell>$0.00</cell></row></rows>Attached is the screenshot.