I m trying to do a simple thing here, wich is use a combo into the grid, but with the combo data loaded from Oracle too:
grid.setHeader(“Código,Descrição,Umed.,Custo s/ Encargos, % de Encargos, Perc. Func., Custo Unitário, Qtde. Padrão Mês, Moeda,Grupos de Programas, Tipo de Insumo , Cond. Pagto/Antecip. Compra”);
grid.setColTypes(“ed,ed,combo,price,dyn,dyn,price,dyn,co,co,co,co”);
grid.attachHeader(“#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter”);
grid.setInitWidths(“70,250,80,80,80,80,80,80,80,80,80,320”);
grid.setColSorting(“str,str,str,int,int,int,int,int,str,str,str,str”);
grid.setColAlign(“left,left,center,center,center,center,center,center,center,center,center,center”);
grid.enableSmartRendering(true);
try{
var umed = grid.getColumnCombo(2);
//umed.enableFilteringMode(false);
umed.loadXML(“PHPLib/oracle/umed.php”);}catch(error){alert(error)}
grid.loadXML(‘PHPLib/oracle/info.php’);}catch(error){alert(error)}
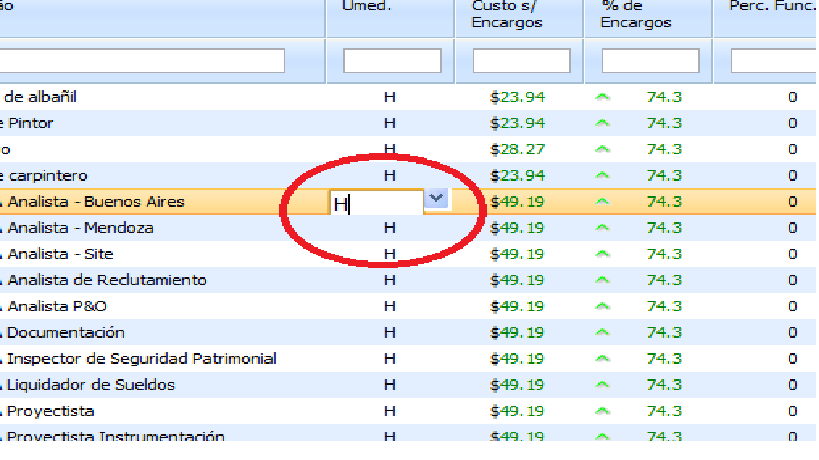
So could load the data normaly but the combo junst dont show itself.
Any guess???
Look in the image the error
Also i tried to load data from PHP gridconector , all the properties work normaly but only the combo excel dont work.
look the cod :
$header = new GridConfiguration();
$header->setHeader(“Código,Descrição,Umed.,Custo s/ Encargos, % de Encargos, Perc. Func., Custo Unitário, Qtde. Padrão Mês, Moeda,Grupos de Programas, Tipo de Insumo , Cond. Pagto/Antecip. Compra”);
$header->attachHeader(“#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter,#text_filter”);
$header->setColTypes(“ed,ed,combo,price,dyn,dyn,price,dyn,combo,combo,combo,combo”);
$header->setInitWidths(“70,250,80,80,80,80,80,80,80,80,80,320”);
$header->setColAlign(“str,str,str,int,int,int,int,int,str,str,str,str”);
$header->setColSorting(array(“str”,“str”,“str”,“int”,“int”,“int”,“int”,“int”,“str”,“str”,“str”,“str”));
$header->attachFooter(“Vitor”);
$Umed = new OptionsConnector($res);
$Umed->render_table(“UNIDADES_MEDIDA_ENG”,“UNIM_SIG”,"UNIM_SIG ,UNIM_SIG ");
$grid->set_config($header);
$grid->set_options(‘UMED’,$Umed);
$grid->dynamic_loading(1000);
$grid->render_sql(“SELECT * FROM ITENS_ORCAMENTO tt WHERE ITOR_EPRD_COD = ‘VA025’ AND ITOR_TIPO_ITEM = ‘CAMO’”,
“ITOR_COD”,“ITOR_COD,ITOR_DESC,UMED,ITOR_CUSTO_UNIT_SENC,ITOR_PERC_ENCARGOS,
ITOR_FATOR_MO,ITOR_CUSTO_UNIT_ITEM,ITOR_QTD_HRS_PADRAO_MES,ITOR_MOOR_SIG,ITOR_GRPR_COD,ITOR_TPIN_COD,ITOR_COND_PAGTO”);
All the config header works alright but the options combo dont load at the page.