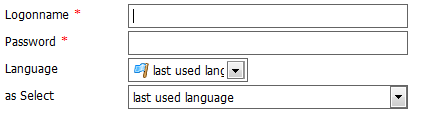
Strange effect with combo in form. The inputwidth can’t be set
JSON look like this:
{type:"combo", label:"Language", name:"language", inputWidth:280, comboType:"image", comboImagePath:"/images/design/", options: [
{text:“last used language”, value:“auto”, img:“auto.png”},
{text:“English - en”, value:“en”, img:“english.png”},
{text:“Deutsch - de”, value:“de”, img:“german.png”},
{text:“Español - es”, value:“es”, img:“spain.png”}
]},
{type:“select”, label:“as Select”, name:“l1”, inputWidth:280, options: [
{text:“last used language”, value:“auto”},
{text:“English - en”, value:“en”},
{text:“Deutsch - de”, value:“de”},
{text:“Español - es”, value:“es”}
]},
but look like this: see attachment
Regardless what I´m doing - can#t resize the combo.