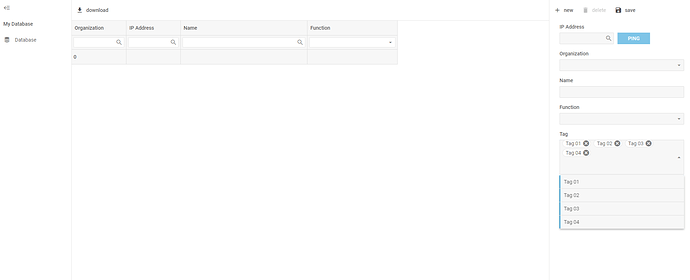
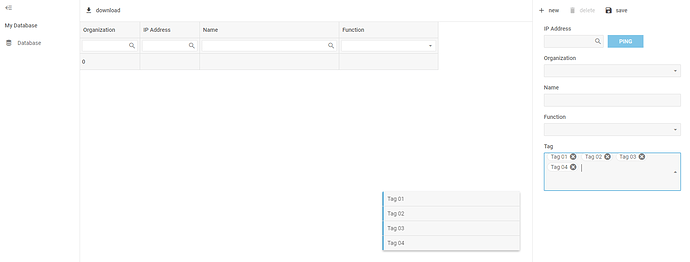
I am using DHTML 8.4.1 and have a form with a combo in it. It functionally works but the issue is that the options that pop up align with the “box” at first, but any type of screen repositioning will make the options float away from the option box. It seems to not have an absolute “sticky” position
Attached are before (original position) and after (reposition) snapshots of what I am trying to explain. is there a css i can add or do I have this code improperly set up?
Below is the code that produces the issue:
Thanks
<html>
<head>
<script src="../codebase/suite.min.js"></script>
<link rel="stylesheet" type="text/css" href="../codebase/suite.min.css"/>
<link rel="stylesheet" href="//cdn.materialdesignicons.com/5.4.55/css/materialdesignicons.min.css">
<style>
body { margin: 0; }
.button-search { position: relative;top:26px;left:10px; }
.user-form-padding {padding: 0px 0px 0px 20px}
</style>
</head>
<body>
<div id="layout_container" style="height:100%;"></div>
<script>
const layout_01 = new dhx.Layout("layout_container",
{
cols: [
{
id: "sidebar", width:"content"
},
{
id: "database", height:"content",
cols: [
{
rows: [
{ id: "database-toolbar", css: "dhx_widget--border_left dhx_widget--border_right", height:"content" },
{ id: "database-recordset" }
]
},
{
id: "edit-cell", width: 400, height:"content",
rows: [
{ id: "form-toolbar", height:"content" },
{ id: "database-form", css: "user-form-padding" }
]
}
]
} ]
});
const grid = new dhx.Grid(null,
{
css: "dhx_widget--no-border_left",
columns: [
{ width:150, id: "organization", header: [{ text: "Organization" }, { content: "inputFilter"}], footer: [{ content: "count"}] },
{ width:150, id: "ip_address", header: [{ text: "IP Address" }, { content: "inputFilter" }] },
{ width:350,id: "name", header: [{ text: "Name" }, { content: "inputFilter" }]},
{ width:250, id: "function", header: [{ text: "Function" }, { content: "selectFilter" }], resizable: false }
], resizable: true, selection:"row", editable: false, tooltip: false, autoWidth: true
});
//grid.data.load("https://server");
layout_01.getCell("database-recordset").attach(grid);
const sidebar = new dhx.Sidebar("sidebar", {
data:
[
{
id: "toggle",
css: "toggle-button",
icon: "mdi mdi-backburger",
},
{
id: "title",
value: "My Database",
type: "title"
},
{
id: "database",
value: "Database",
icon: "mdi mdi-database"
}
]
});
const databaseForm = new dhx.Form("database-form", {
rows: [
{
cols: [
{
type: "input", width: 150,
name: "ip_address",
label: "IP Address", icon: "dxi dxi-magnify",
validation: function(value)
{
if (/^(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.(25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/.test(value))
{
return (true)
}
},
},
{
id: "ping-button",
name: "ping-button",
type: "button",
text: "Ping",
circle: false,
css: "button-search",
full: true,
width: 90,
view: "", disabled: true
}
]
},
{
type: "select", width: 344,
name: "organization",
label: "Organization",
options: [{value: "", content: ""}],
validation: function(value) {
return value && value.length > 0
}
},
{
type: "input", width: 344,
name: "name",
label: "Name",
validation: function(value) {
return value && value.length > 0
}
},
{
type: "select", width: 344, labelWidth: 140,
name: "function",
label: "Function",
options: [{value: "", content: ""}],
validation: function(value) {
return value && value.length > 0
}
},
{
type: "combo", width: 344,
name: "tag",
multiselection: true,
label: "Tag",
labelPosition: "top",
newOptions: true
}
]
});
const database_toolbar = new dhx.Toolbar("database-toolbar", {
data:
[
{
id: "download",
type: "navItem",
icon: "dxi dxi-download",
value: "download",
tooltip: "Download to .csv"
}
]
});
const form_toolbar = new dhx.Toolbar("form-toolbar", { data: [
{
id: "new-rec",
type: "navItem",
icon: "dxi dxi-plus",
value: "new",
tooltip: "Create new record"
},
{
id: "delete-rec", disabled: true,
type: "navItem",
icon: "dxi dxi-delete",
value: "delete",
tooltip: "Delete selected record",
},
{
id: "save-rec", disabled: false,
type: "navItem",
icon: "dxi dxi-content-save",
value: "save",
tooltip: "Save record",
}
]});
sidebar.events.on("click", function (id) {
if (id != "toggle") { sidebar.select(id);}
if (id === "toggle") {
var toggleItem = sidebar.data.getItem("toggle");
sidebar.toggle();
if (sidebar.config.collapsed)
{
toggleItem.icon = "mdi mdi-menu";
}
else {
toggleItem.icon = "mdi mdi-backburger";
}
}
});
</script>
</body>
</html>