Hi
I recently purchased version 8 before I used 5.
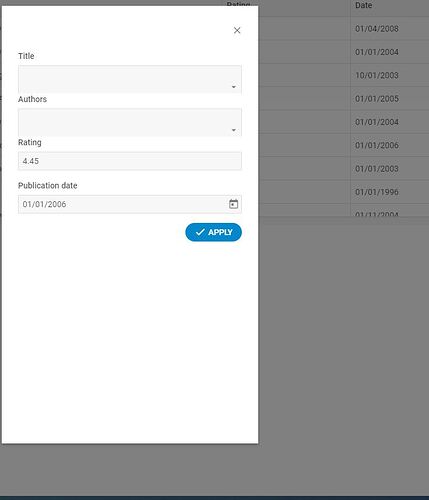
I modified the “Grid. Editing data using a modal window” example by inserting 2 combos instead of 2 inputs.
I saved the code to https://snippet.dhtmlx.com/xset4d1a and everything works.
But copying the code into an html file with the only addition “script src=”././suite_8/codebase/suite.js"/script**
link rel=“stylesheet” href=“././suite_8/codebase/suite.css”
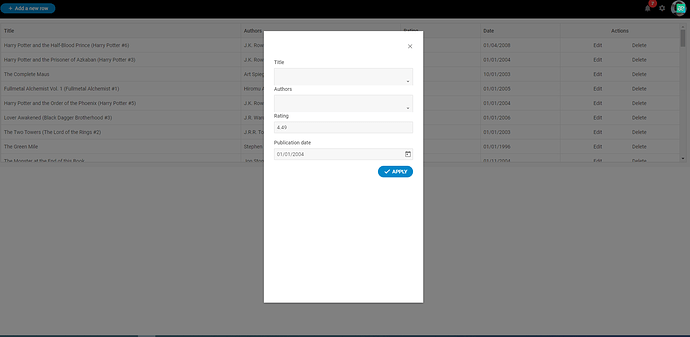
the combo is displayed incorrectly, the problem is even more serious when viewing with safari.
.dhx_combobox-input-list-wrapper {
height 100%;
width: 100%;
overflow: hidden;
}
the height is wrong ( chrome 74 safari 750
DHTMLX SUITE 8.2.2
What am I doing wrong ? Thank you
Please, try to add a valid doctype to your html page:
<!DOCTYPE html>
Thanks for reply sematik ! but
before
with DOCTYPE added
I deleted the height in
.dhx_combobox-input-list-wrapper {
height 100%;
width: 100%;
overflow: hidden;
}
and the combo is displayed correctly, but I don’t know if this will create other problems
Please, try to add the sizes to your html page:
<style>
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
background-color: #ebebeb;
overflow: hidden;
}
</style>
or try to define the height of your grid in px or vh.
GREAT work fine ! ![]()
I only entered the style code
I also tried it with safari and it works well.
Thank you