I have an issue with the combobox control when placed in nested divs.
I have a scrollable div area, within which I placed a combobox control. When I scroll div, the combo box remains stationary, and doesn’t get scoll with div area. The position seems to be with the page, not with div. When I scroll the page, it gets scrolled along with the page.
I have gone through your knowledge base, and tried to change positList function. I have given id to my div tag, and added this to positList function as below.
dhtmlXCombo.prototype._positList = function()
{var pos=this.getPosition(this.DOMelem,document.getElementById(‘divInputArea’)); …
where divInputArea is my div’s id.
I also added following to insertBefore function
this.DOMlist.style.overflow=“auto”;this.DOMlist.style.display = “none”;document.body.insertBefore(this.DOMlist,document.getElementById(‘divInputArea’));
Then I added this to dhtmlXComboFromSelect function.
parent.parentNode.insertBefore(z,document.getElementById(‘divInputArea’));
Nothing works. Please help me. If there is no solution, I have no other option than going for some third party aspx web controls.
Thanks,
Niranjan.
When I scroll div, the combo box remains stationary
Do you mean a input part of combo box or expanded list of options?
In first case it may be caused by error in IE6, when container with relative position can become fixed, it can be fixed by changing styles of parent container.
If you mean that expandable list not scrolled with container - it pretty possible, if you are using nested scrollable containers.
The modification which you described above must resolve problem with one small addition, but instead of
document.body.insertBefore(this.DOMlist,document.getElementById(‘divInputArea’));
you need to use
scrollableDiv.appendChild(this.DOMlist)
where scrollableDiv - object of scrollable container in which you combo placed
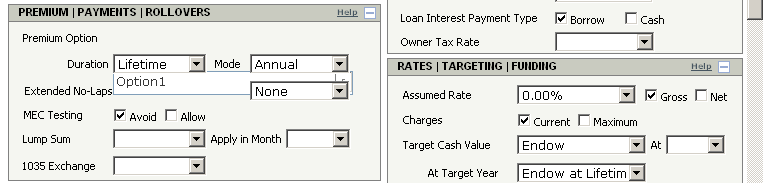
Please see the attachments, jpg files showing a scenario before and after the scrolling. The whole combo box doesn’t get scrolled when div is scrolled. I have several controls within the scrollable area along with the combo box. when I scroll, all the controls move except the combo box. I don’t think we can fix this just by changing the settings of the div container. Is this true?
Niranjan.