matcruz
February 2, 2014, 11:26am
#1
Hi all… im using a scheduler template for my events
scheduler.templates.event_text = function(start,end,ev){
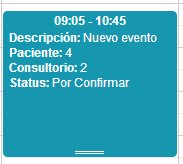
return '<b>Descripción:</b> ' + ev.text + '<br>' + '<b>Paciente:</b> ' + ev.paciente + '<br><b>Consultorio:</b> ' + ev.consultorio + '<br><b>Status:</b> ' + ev.status;
};it works fine, but i have a combo for “Paciente” in my lightbox section, and i like to show the label or text instead the id in my template.
the question is how can i get the text of the combo element and show it in the template??
Paciente must be show the name of “Paciente” instead the number 4
thank you
hi,type:“options” control, you can use getLabel method in your templatedocs.dhtmlx.com/scheduler/api__s … label.html
If it’s dhtmlxCombo, you’ll have to retreive label of selected value manually
matcruz
February 3, 2014, 8:09am
#3
Hi, thanks for your answer.
{ name:"paciente", height:25, type:"combo", filtering:true, map_to:"paciente", script_path: "comboData.php", image_path: "iconos/" },how can i get label manually??
thank you.
There is no easy wat to get the label in case of combo, especially in dynamic filtering mode ( in such mode combo doesn’t load all options to client side, as we are expecting that there are a lot of them, so it is impossible to convert any arbitrary id to the label )
Now is nothing change? all same?(