I am trying to use combo with DHTMLXScheduler, but it seems there is a conflict between the codes because the combo appears behind the lightbox.
Using the select type the lightbox works perfectly. It seems that the css is not working well just in the combo field as well.
scheduler.config.lightbox.sections=[
I have loaded the following files:
Could somebody help me please?
thanks
Polina
January 30, 2017, 9:29am
#2
Hello,
Please, provide with the demo link, it should help us understand the cause of the problem. Possibly you made some css changes.
In our snippet this problem doesn’t occur:docs.dhtmlx.com/scheduler/sample … elect.html
Polina,
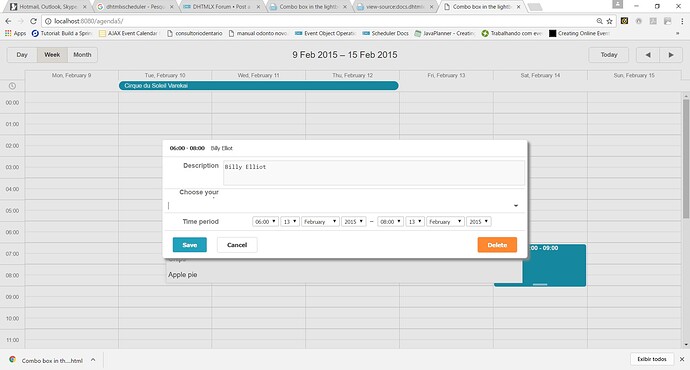
The problem is when I am using the combo. Select is working fine. Please see the picture below from Google Chrome. Microsoft edge shows the combo options on top left of the page. I have just copied the example from the site and for combo it seems it is not possible to reproduce. Only for select mode.
thanks.
<!doctype html>
Combo box in the lightbox
<script src="codebase/dhtmlxscheduler.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="codebase/dhtmlxscheduler.css" type="text/css" media="screen" title="no title"
charset="utf-8">
<script src="codebase/ext/dhtmlxscheduler_editors.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" type="text/css" href="codebase/dhtmlxcombo.css">
<script src="codebase/dhtmlxcombo.js"></script>
<style type="text/css" media="screen">
html, body {
margin: 0px;
padding: 0px;
height: 100%;
overflow: hidden;
}
</style>
<script type="text/javascript" charset="utf-8">
if (!window.dhtmlXCombo)
alert("You need to have dhtmlxCombo files, to see full functionality of this sample.");
function init() {
scheduler.config.multi_day = true;
scheduler.config.event_duration = 30;
scheduler.config.auto_end_date = true;
scheduler.config.details_on_create = true;
scheduler.config.details_on_dblclick = true;
scheduler.locale.labels.section_snack = "Choose your snack:";
var snacks = [
{ key: 5, label: 'Pineapple' },
{ key: 6, label: 'Chocolate' },
{ key: 7, label: 'Chips' },
{ key: 8, label: 'Apple pie' }
];
scheduler.config.lightbox.sections = [
{ name: "description", height: 50, map_to: "text", type: "textarea", focus: true },
{ name: "snack", options: snacks, map_to: "combo_select", type: "combo", image_path: "codebase/imgs/", height:30, filtering: true },
{ name: "time", height: 72, type: "time", map_to: "auto"}
];
scheduler.config.xml_date = "%Y-%m-%d %H:%i";
scheduler.init('scheduler_here', new Date(2015,1,10), "week");
scheduler.load("events.xml", function(){
//show lightbox
scheduler.showLightbox("1261150549")
});
}
</script>
Polina
January 31, 2017, 10:52am
#4
Hello,
You send code of the snippet from my previous answer.
And as I can see on the screenshot, perhaps except dhtmlxscheduler.css and dhtmlxcombo.css you have set other styles in your app and css styles overlap. Please, check it.
Hello Polina,
This is exactly what I have tried. I copied the same code from the example and that is what happened here.
I did that to make sure any other css style from my app was not overwriting the combo css.
The picture I have sent is what happen when I try to reproduce the same code from the example.
Beacause of this I think that there is some conflict between scheduler css and combo css, since the type:“select” works normal.
See below files version I am using:
dhtmlxcombo.css and .js:/*
dhtmlxscheduler.css and.js:/*@license
thanks.