hi sematik,
The suite.js in the suite.zip file is not provided.
I tried the latest Suite 8.3.1, this not work for me.
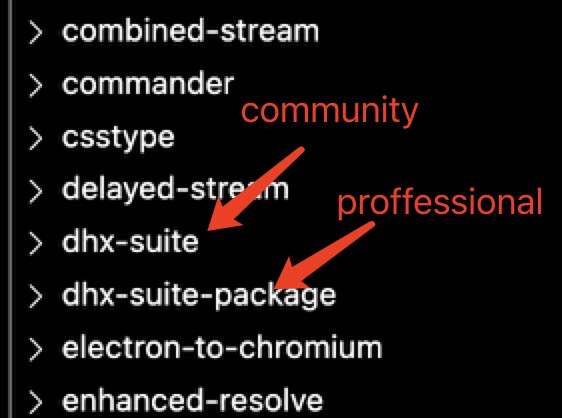
The npm files in the “node_modules” look like:

Laravel version should be 10, the packages.json looks like:
{
"private": true,
"scripts": {
"dev": "vite",
"build": "vite build"
},
"devDependencies": {
"axios": "^1.1.2",
"laravel-vite-plugin": "^0.7.2",
"vite": "^4.0.0"
},
"dependencies": {
"@mdi/font": "^7.3.67",
"@vitejs/plugin-vue": "^4.5.1",
"dhx-suite": "^8.3.1",
"dhx-suite-package": "file:../globalPackages/suite_8.3.1_individual",
"vue": "^3.3.9",
"vue-loader": "^17.3.1"
}
}
The composer.json file looks like:
{
"name": "laravel/laravel",
"type": "project",
"description": "The Laravel Framework.",
"keywords": ["framework", "laravel"],
"license": "MIT",
"require": {
"php": "^8.1",
"guzzlehttp/guzzle": "^7.2",
"jenssegers/agent": "^2.6",
"laravel/framework": "^10.8",
"laravel/sanctum": "^3.2",
"laravel/tinker": "^2.8"
},
"require-dev": {
"fakerphp/faker": "^1.9.1",
"laravel/pint": "^1.0",
"laravel/sail": "^1.18",
"mockery/mockery": "^1.4.4",
"nunomaduro/collision": "^7.0",
"phpunit/phpunit": "^10.1",
"spatie/laravel-ignition": "^2.0"
},
"autoload": {
"psr-4": {
"App\\": "app/",
"Database\\Factories\\": "database/factories/",
"Database\\Seeders\\": "database/seeders/"
}
},
"autoload-dev": {
"psr-4": {
"Tests\\": "tests/"
}
},
"scripts": {
"post-autoload-dump": [
"Illuminate\\Foundation\\ComposerScripts::postAutoloadDump",
"@php artisan package:discover --ansi"
],
"post-update-cmd": [
"@php artisan vendor:publish --tag=laravel-assets --ansi --force"
],
"post-root-package-install": [
"@php -r \"file_exists('.env') || copy('.env.example', '.env');\""
],
"post-create-project-cmd": [
"@php artisan key:generate --ansi"
]
},
"extra": {
"laravel": {
"dont-discover": []
}
},
"config": {
"optimize-autoloader": true,
"preferred-install": "dist",
"sort-packages": true,
"allow-plugins": {
"pestphp/pest-plugin": true,
"php-http/discovery": true
}
},
"minimum-stability": "stable",
"prefer-stable": true
}
The vue source looks like (in which, the dhx is community version):
<template>
<div style="height: auto; width: 100%" ref="ref"></div>
</template>
<script>
import { Layout } from "dhx-suite";
export default {
data: () => ({
layoutTopcontainer: null,
}),
mounted() {
this.init();
},
methods: {
init() {
this.layoutTopcontainer = new Layout(this.$refs.ref,
{
type: "wide",
rows: [
{ id: "toolbarBrand", height: 100, },
{ id: "tabbarContainer", },
],
});
},
},
};
</script>
<style>
@import "dhx-suite/codebase/suite.min.css";
</style>
Command npm run build output (succeeded):
> build
> vite build
vite v4.5.0 building for production...
✓ 58 modules transformed.
public/build/manifest.json 2.02 kB │ gzip: 0.36 kB
public/build/assets/roboto-regular-webfont-536dcba2.woff2 15.67 kB
public/build/assets/roboto-bold-webfont-b531a7c7.woff2 15.80 kB
public/build/assets/roboto-medium-webfont-2b4c3d8a.woff2 15.91 kB
public/build/assets/roboto-bold-webfont-75dea0e4.woff 20.78 kB
public/build/assets/roboto-regular-webfont-8fc38564.woff 20.80 kB
public/build/assets/roboto-medium-webfont-a9514e72.woff 20.97 kB
public/build/assets/pc-79442274.css 166.08 kB │ gzip: 33.55 kB
public/build/assets/pc-4ed993c7.js 0.00 kB │ gzip: 0.02 kB
public/build/assets/pc-17a36aa6.js 941.02 kB │ gzip: 247.64 kB
(!) Some chunks are larger than 500 kBs after minification. Consider:
- Using dynamic import() to code-split the application
- Use build.rollupOptions.output.manualChunks to improve chunking: https://rollupjs.org/configuration-options/#output-manualchunks
- Adjust chunk size limit for this warning via build.chunkSizeWarningLimit.
✓ built in 2.48s
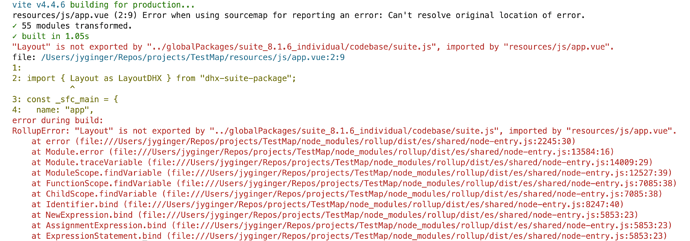
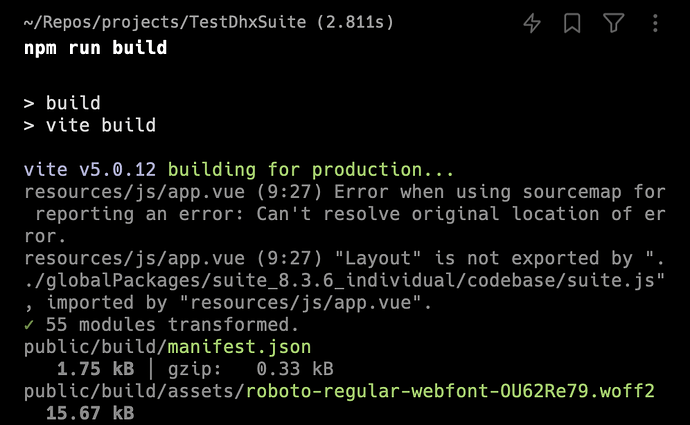
BUT, if the vue source changed from community version “dhx-suite” to the pro version “dhx-suite-packages”, npm run build output errors:
> build
> vite build
vite v4.5.0 building for production...
resources/js/pc.vue (2:9) Error when using sourcemap for reporting an error: Can't resolve original location of error.
✓ 56 modules transformed.
✓ built in 1.04s
"Layout" is not exported by "../globalPackages/suite_8.3.1_individual/codebase/suite.js", imported by "resources/js/pc.vue".
file: /Users/jyginger/Repos/projects/MyPrj/resources/js/pc.vue:2:9
1:
2: import { Layout } from "dhx-suite-package";
^
3: const _sfc_main = {
4: data: () => ({
error during build:
RollupError: "Layout" is not exported by "../globalPackages/suite_8.3.1_individual/codebase/suite.js", imported by "resources/js/pc.vue".
at error (file:///Users/jyginger/Repos/projects/MyPrj/node_modules/rollup/dist/es/shared/node-entry.js:2287:30)
at Module.error (file:///Users/jyginger/Repos/projects/MyPrj/node_modules/rollup/dist/es/shared/node-entry.js:13745:16)
at Module.traceVariable (file:///Users/jyginger/Repos/projects/MyPrj/node_modules/rollup/dist/es/shared/node-entry.js:14175:29)
at ModuleScope.findVariable (file:///Users/jyginger/Repos/projects/MyPrj/node_modules/rollup/dist/es/shared/node-entry.js:12615:39)
at FunctionScope.findVariable (file:///Users/jyginger/Repos/projects/MyPrj/node_modules/rollup/dist/es/shared/node-entry.js:7124:38)
at ChildScope.findVariable (file:///Users/jyginger/Repos/projects/MyPrj/node_modules/rollup/dist/es/shared/node-entry.js:7124:38)
at Identifier.bind (file:///Users/jyginger/Repos/projects/MyPrj/node_modules/rollup/dist/es/shared/node-entry.js:8319:40)
at NewExpression.bind (file:///Users/jyginger/Repos/projects/MyPrj/node_modules/rollup/dist/es/shared/node-entry.js:5892:23)
at AssignmentExpression.bind (file:///Users/jyginger/Repos/projects/MyPrj/node_modules/rollup/dist/es/shared/node-entry.js:5892:23)
at ExpressionStatement.bind (file:///Users/jyginger/Repos/projects/MyPrj/node_modules/rollup/dist/es/shared/node-entry.js:5892:23)