I am trying to use a sql server table on my timeline scheduler to display employee names on the left hand side and then another table for events associated with each employee. How do I load in the data to accomplish this?
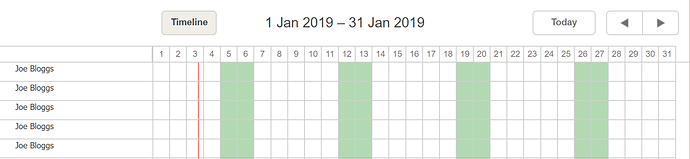
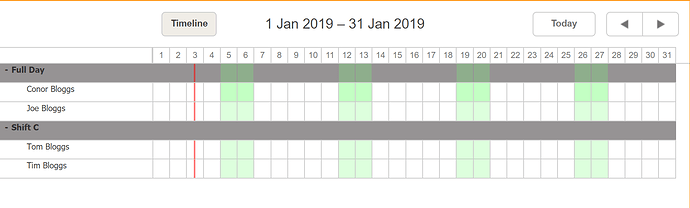
This is how I would like it to look, only use data from my database.
Here is my code:
Calendar Controller
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using DHTMLX.Scheduler;
using DHTMLX.Common;
using DHTMLX.Scheduler.Data;
using DHTMLX.Scheduler.Controls;
using LotusWorksHolidayTracker.Models;
namespace LotusWorksHolidayTracker.Controllers
{
public class CalendarController : Controller
{
public ActionResult Index()
{
var sched = new DHXScheduler(this);
sched.Config.readonly_form = true;
sched.Views.Clear();
sched.InitialDate = new DateTime(2019, 1, 1);
var unit = new UnitsView("timeline", "key");
sched.InitialView = unit.Name;
sched.LoadData = true;
var dbcontext = new LotusworksHTEntities();
var timeline = new TimelineView("timeline", "Employee Name"); // initializes the view
timeline.FolderEventsAvailable = false;
timeline.RenderMode = TimelineView.RenderModes.Tree;
var empList = new List<object>();
foreach (var employee in dbcontext.Employees)
{
empList.Add(new { key = employee.FirstName, label = employee.EmployeeID });
}
ViewBag.employees = empList;
var rooms = new List<object>(){
new { key = "1", label = "Joe Bloggs"},
new { key = "2", label = "Joe Bloggs"},
new { key = "3", label = "Joe Bloggs"},
new { key = "4", label = "Joe Bloggs"},
new { key = "5", label = "Joe Bloggs"},
new { key = "6", label = "Joe Bloggs"},
new { key = "7", label = "Joe Bloggs"},
new { key = "8", label = "Joe Bloggs"},
new { key = "9", label = "Joe Bloggs"},
new { key = "10", label = "Joe Bloggs"},
new { key = "11", label = "Joe Bloggs"},
new { key = "12", label = "Joe Bloggs"},
new { key = "13", label = "Joe Bloggs"},
new { key = "14", label = "Joe Bloggs"},
new { key = "15", label = "Joe Bloggs"},
};
timeline.AddOptions(rooms);
timeline.FitEvents = false;
timeline.SectionAutoheight = false;
timeline.Dy = 25;
timeline.X_Unit = TimelineView.XScaleUnits.Day;
timeline.X_Date = "%j";
timeline.X_Step = 1;
timeline.X_Size = 31;
sched.Views.Add(timeline);
sched.TimeSpans.Add(new DHXMarkTime() {
Day = DayOfWeek.Saturday,
CssClass = "green_section",
SpanType = DHXMarkTime.Type.Default
});
sched.TimeSpans.Add(new DHXMarkTime()
{
Day = DayOfWeek.Sunday,
CssClass = "green_section",
SpanType = DHXMarkTime.Type.Default
});
return View(sched);