Hi, I am working with the DHTMLX scheduler in an unconventional manner.
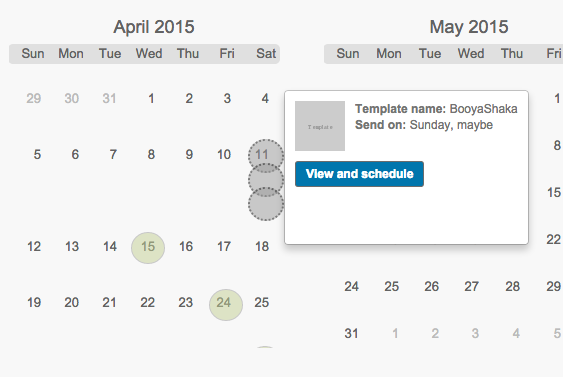
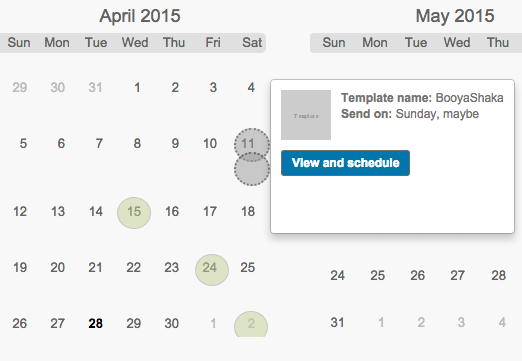
I am using it like a mini-calendar where I want to denote events by simply highlighting dates. The start time and the end time don’t matter. To that end, if I have multiple events on a single day, I am running into the problem where they all stack on top of each other (I understand that this is by design)
Is there any way in the scheduler to “combine” these events, so that they appear as one bubble as opposed to stacking on top of each other?
I am currently using this code to achieve the tooltips:
scheduler.attachEvent('onTemplatesReady', function() {
scheduler.templates.event_class = function(start, end, event) {
return 'calendar-event' + (event.tentative ? ' tentative' : '');
};
scheduler.templates.event_header = function(start, end, event) {
return event.subject;
};
scheduler.templates.hour_scale = function(start, end, event) {
return $scope.options.moment === undefined ? moment(start).format('ha') : $scope.options.moment(start).format('ha');
};
// supress the event text in the calendar cell
scheduler.templates.event_bar_text = function(start, end, event) {
//return event.text;
return " "
};
// supress the date in event calendar cell
scheduler.templates.event_bar_date = function(start, end, ev) {
return " ";
};
// This returns the template you provided in calendarData object
scheduler.templates.tooltip_text = function(start, end, event) {
return event["template"];
};
});The template comes from a JSON object that looks like this:
{
id: 4,
text: "Meeting",
start_date: "04/11/2015 14:00",
end_date: "04/11/2015 14:00",
template: "<div class='pull-left' style='margin: 0 10px 10px 0;'><img src='http://placehold.it/50&text=Template'/></div>" +
"<p class='pull-right'><b>Template name:</b> BooyaShaka" +
"<br/><b>Send on: </b> Sunday, maybe</p>" +
"<div style='clear:both;'><button class='btn btn-primary btn-xs'>View and schedule</button></div>",
tentative: true
}
How do I solve this issue?
Thanks for reading.