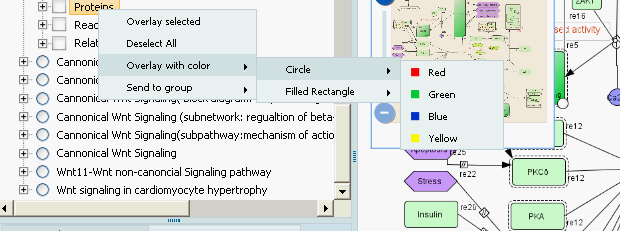
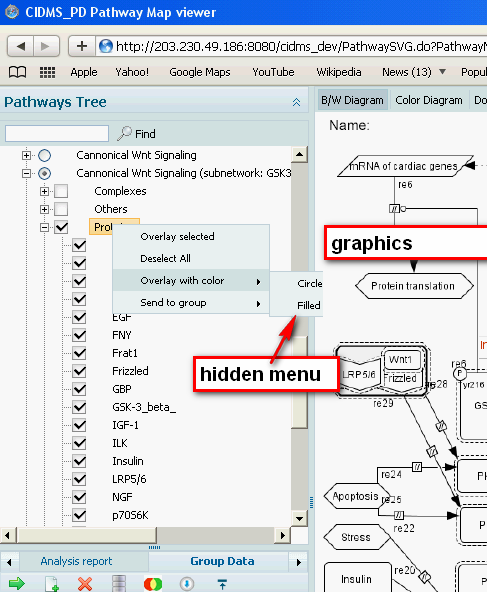
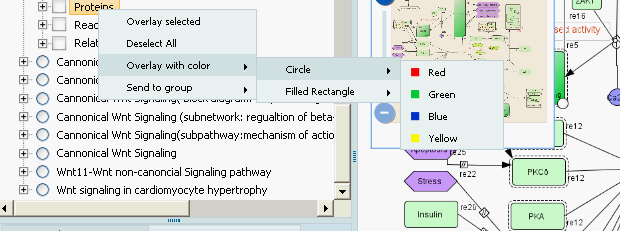
The tree context menu hides behind the graphics attached in the layout.
The graphics is a SVG which is embedded with in a which is attached to a layout
Please see the pic posted showing the problem.
This problem happens in safari and chrome.
However FF and IE works fine. Even works in chrome with IE tab plugin.
Please help me with the work around.

we are using 2.5 professional version. and its for a academic project.
I face similar problem with windows and all other components. They all get hidden behind the graphics in chrome and safari.
We have not reproduced the problem locally. Please see attached demo.
If the problem still occurs, we need the demo that demonstrates it (do not include tree PRO libraries).
menu.zip (81.6 KB)
Thank you for your reply.
including a demo + with a screen shot
demo.zip (19.2 KB)
We have not recreate the problem in Chrome. You may try to force displaying iframe cover (IE6 workaround):
…
myMenu._isIE6 = true;
…
myToolbar._isIE6 = true;
Possibly it’ll resolve the problem.
the problems seems to be with the Adobe SVG Viewer installed in Firefox plugin directory.
Uninstalled it and cleaned up couple of dlls and everything works fine now.
Thank you for your support