Using
contextMenu.attachEvent(“onContextMenu”,onShowLimitedMenuOptions);
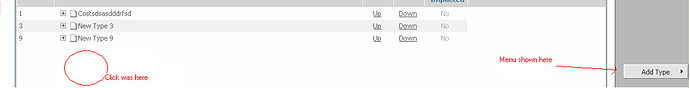
The above solution was used to make the context menu have limited option when it is shown in white space in a grid.
I’m also getting a similar problem(i think) where the context menu appears to the far right of where the mouse was clicked as explained in:
dhtmlx.com/docs/products/kb/inde … ontextMenu
The resolution was to send an updated. Could you please send ther same update if this will fix the above issue. Could you also send compiled versions.
Thanks
Cliff
Could you please send ther same update if this will fix the above issue. Could you also send compiled versions.
Fixed js file sent by email
Unfortunately issue can’t be reconstructed locally.
If it still occurs for you - please provide any kind of sample where it can be reconstructed ( you can send it directly to support@dhtmlx.com )
I retested and this problem still exists if you click in the white space in the grid. I emailed an example to
support@dhtmlx.com
cliff
Problem was confirmed and fixed, fixed js file sent by email ( issue occurs only when context menu attached to DOM element of grid directly , not by grid’s API )
The same fix will be added to the next build.