Hello,
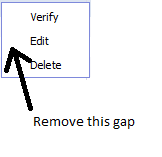
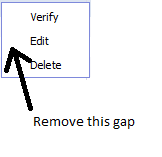
I’m rendering a context menu without icons, and I want the items’ text to be next to the left border of the menu box, instead of having a gap before the text (which I assume is saved for icons).
How can this be achieved?
Thanks.

Hello,
I’m rendering a context menu without icons, and I want the items’ text to be next to the left border of the menu box, instead of having a gap before the text (which I assume is saved for icons).
How can this be achieved?
Thanks.

Hello
Try the next:
div.dhtmlxMenu_dhx_skyblue_SubLevelArea_Polygon table.dhtmlxMebu_SubLevelArea_Tbl td.sub_item_icon {
width: 1px;
}
Hi,
It worked perfectly!
Thanks.
You are welcome!