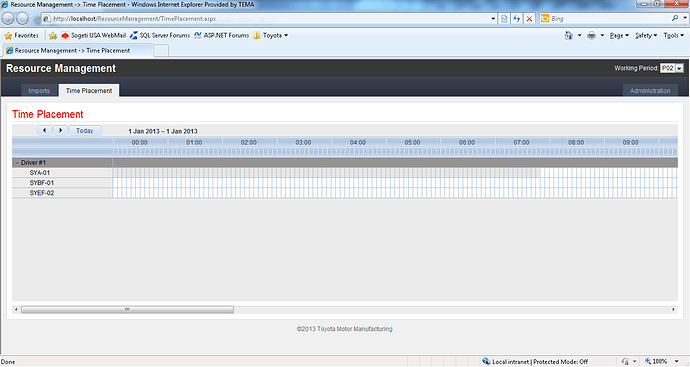
I am try to create a tree timeline scheduler but I am unable to get the settings right for the scale I want. I need the grid to show boxes for every 5 minutes but I want the X headers to show every hour. Is this possible? Here is the code I have now for the initialize timeline which displays the right step but not the scale.
Also, is there a way to show a multi-colored bar? For example, I want a 5 hour event but in the middle of the 5 hours I want to show a red section between hours 3-4.
Thanks
scheduler.createTimelineView({
section_autoheight: false,
name: "timeline",
x_unit: "hour",
x_date: "%H:%i",
x_step: 1,
x_size: 24,
x_start: 0,
x_length: 288,
y_unit: sections,
y_property: "section_id",
render: "tree",
folder_events_available: false,
dy: 20
});