my codes like this:
gantt.config.open_tree_initially = true;
gantt.config.show_errors = true;
gantt.config.layout = {
rows: [
{
cols: [
{ view: “grid”, group: “grids”, scrollY: “scrollVer” },
{ resizer: true, width: 1, group: “vertical” },
{
view: “timeline”,
scrollX: “scrollHor”,
scrollY: “scrollVer”,
},
{
view: “scrollbar”,
id: “scrollVer”,
group: “vertical”,
},
],
},
{ resizer: true, width: 1 },
{
config: {
columns: [
{
name: “text”,
label: “三级计划”,
tree: true,
align: “left”,
},
],
},
cols: [
{
view: "resourceGrid",
group: "grids",
//bind: 'resources',
scrollY: "resourceVScroll",
},
{ resizer: true, width: 1 },
{
view: "resourceTimeline",
//bind: 'resources',
scrollX: "scrollHor",
scrollY: "resourceVScroll",
},
{
view: "scrollbar",
id: "resourceVScroll",
group: "vertical",
},
],
},
{ view: "scrollbar", id: "scrollHor" },
],
};
var resourcesStore = gantt.createDatastore({
name: "resource",
type: "treeDatastore",
});
// 初始化
gantt.init("gantt_here");
gantt.parse({
data: [
{
id: 21398,
code: "00",
text: "性能集成",
parent: "",
},
{
id: 22023,
code: "00.00.01",
text: "属性集成开发计划制定",
parent: 21398,
},
{
id: 22024,
code: "00.00.01.01",
text: "属性开发三级计划制定",
parent: 22023,
},
],
});
console.log(gantt);
resourcesStore.parse([
{
id: 21398,
code: "00",
text: "性能集成",
parent: "",
},
{
id: 22023,
code: "00.00.01",
text: "属性集成开发计划制定",
parent: 21398,
},
{
id: 22024,
code: "00.00.01.01",
text: "属性开发三级计划制定",
parent: 22023,
},
]);
console.log(resourcesStore);
gantt.showDate(new Date());
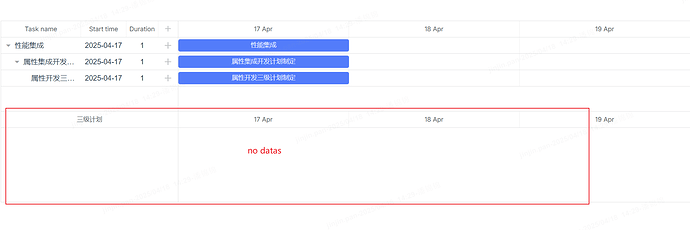
it display like this in DHTMLX Snippets (I replace the code):
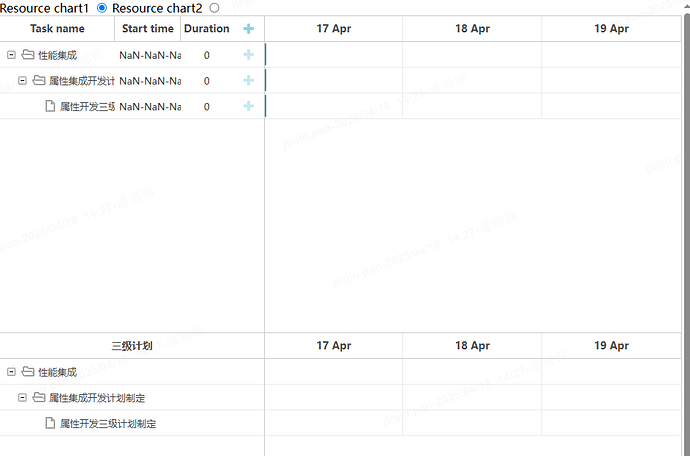
but when I put these code in my vue2 project, datas not show as below: