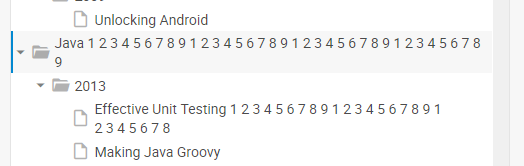
The left margin on level 1 is 40px, on level 2 80px. This is ok. But the right margin is also 40px on level 1 and 80px on level 2. This causes unnecessary line breaks. A fix is highly appreciated.

The left margin on level 1 is 40px, on level 2 80px. This is ok. But the right margin is also 40px on level 1 and 80px on level 2. This causes unnecessary line breaks. A fix is highly appreciated.

Thank you for your report. We know about that problem, and we’ll try to fix it in the future updates.
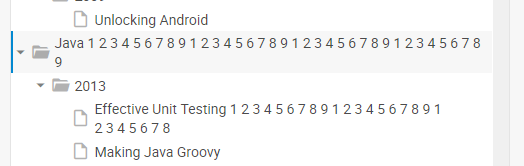
We have finally fixed the wrapping problem in the dhtmlxTree.
Please, try to use the latest (currently 6.5.3) version of the dhtmlxTreeto get the fix:
https://snippet.dhtmlx.com/l5lc1dvt