Hi,
I’ve a problem while loading the toolbar css.
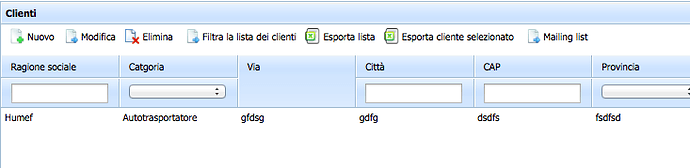
In the file I attached it’s possible to see how my toolbar looks (white bgcolor).
These are my inclusions:
<!-- scheduler -->
<script src="dhtmlx/dhtmlxscheduler.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="dhtmlx/dhtmlxscheduler.css" type="text/css" charset="utf-8">
<!-- general -->
<script src="dhtmlx/dhtmlx.js" type="text/javascript" charset="utf-8"></script>
<script src="dhtmlx/dhtmlxgrid_export.js" type="text/javascript" charset="utf-8"></script>
<script src="dhtmlx/dhtmlxform_item_upload.js" type="text/javascript" charset="utf-8"></script>
<script src="dhtmlx/ext/swfobject.js"></script>
<script src="dhtmlx/dhtmlxlayout_pattern4j.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="dhtmlx/skins/dhtmlxtoolbar_dhx_skyblue.css"type="text/css" ></link>
<link rel="stylesheet" href="dhtmlx/dhtmlx.css" type="text/css" charset="utf-8">
<!-- gantt -->
<script src="dhtmlx/dhtmlxgantt.js" type="text/javascript" charset="utf-8"></script>
<script>dhtmlx.assert = function(){};</script>
<link rel="stylesheet" href="dhtmlx/dhtmlxgantt.css" type="text/css" charset="utf-8">
<!-- chart -->
<script src="dhtmlx/dhtmlxchart.js" type="text/javascript" charset="utf-8"></script>
<link rel="stylesheet" href="dhtmlx/dhtmlxchart.css" type="text/css" charset="utf-8">
<!-- vault -->
<script src="dhtmlx/dhtmlxvault.js"></script>
<link rel="stylesheet" type="text/css" href="dhtmlx/skins/dhtmlxvault_dhx_skyblue.css"/>
<script src="js/jquery.js" type="text/javascript" charset="utf-8"></script>
<script src="js/general_functions.js" type="text/javascript" charset="utf-8"></script>What I’m doing wrong?
thanks in advance,
Samuel