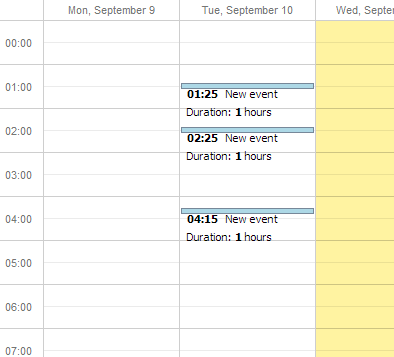
I want the custom event box to be small for events with less duration, so I added this line sched.XY.min_event_height = 1;
but this is not covering the event_body.Please help. I want the content to hide inside the eventbox
[code]public ActionResult CustomEventBox()
{
var sched = new DHXScheduler(this);
sched.Skin = DHXScheduler.Skins.Terrace;
//helper for event templates,
//it also can be defined on the client side
var evBox = new DHXEventTemplate();
sched.XY.min_event_height = 1;
evBox.CssClass = sched.Templates.event_class = "my_event";//class to be applied to event box
// template will be rendered to the js function - function(ev, start, end){....}
// where ev - is event object itself
// template allows to inject js code within asp.net-like tags, and output properties of event with simplified sintax
// {text} is equivalent to ' + ev.text + '
evBox.Template =
@"<div class='my_event_body'>
<% if((ev.end_date - ev.start_date) / 60000 > 60) { %>
<span class='event_date'>{start_date:date(%H:%i)} - {end_date:date(%H:%i)}</span><br/>
<% } else { %>
<span class='event_date'>{start_date:date(%H:%i)}</span>
<% } %>
<span>{text}</span>
<br>
<div style=""padding-top:5px;"">
Duration: <b><%= Math.ceil((ev.end_date - ev.start_date) / (60 * 60 * 1000)) %></b> hours
</div>
</div>";
sched.Templates.EventBox = evBox;
sched.LoadData = true;
sched.EnableDataprocessor = true;
return View(sched);
}[/code]